[Flutter] TableCalendar ④ - 달력 꾸미기 (CalendarStyle)
TableCalendar ① - 간단한 달력 구현 https://dalgoodori.tistory.com/14
TableCalendar ② - 달력 언어 설정 (locale) https://dalgoodori.tistory.com/15
TableCalendar ③ - 달력 꾸미기 (HeaderStyle) https://dalgoodori.tistory.com/16
TableCalendar ④ - 달력 꾸미기 (CalendarStyle)
TableCalendar ⑤ - 유용한 기능들 https://dalgoodori.tistory.com/18
TableCalendar 에서 몸통 부분은 헤더 아래 부분이며 CalendarStyle을 통하여 꾸밀 수 있습니다.
CalendarStyle 을 통해 꾸밀 수 있는 부분은 다음과 같습니다.
1. marker

- marker 는 빨간 네모 부분에 eventLoader 로 구현된 도트 이며 marker 를 꾸미는 인자는 다음과 같습니다.
// marker 여러개 일 때 cell 영역을 벗어날지 여부
canMarkersOverflow : false,
// 자동정렬 여부
markersAutoAligned : true,
// marker 크기 조절
markerSize : 10.0,
// marker 크기 비율 조절
markerSizeScale : 10.0,
// marker 의 기준점 조정
markersAnchor : 0.7,
// marker margin 조절
markerMargin : const EdgeInsets.symmetric(horizontal: 0.3),
// marker 위치 조정
markersAlignment : Alignment.bottomCenter,
// 한줄에 보여지는 marker 갯수
markersMaxCount : 4,
//
markersOffset : const PositionedOffset(),
// marker 모양 조정
markerDecoration : const BoxDecoration(
color: Colors.black,
shape: BoxShape.circle,
),2. range

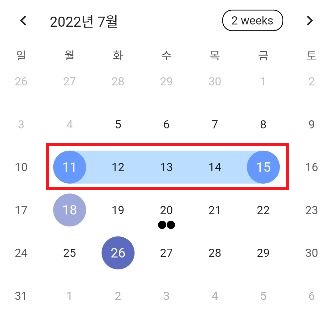
- range 는 rangeStartDay 와 rangeEndDay 로 설정해놓은 부분이며 꾸미는 인자는 다음과 같습니다.
// range 크기 조절
rangeHighlightScale : 1.0,
// range 색상 조정
rangeHighlightColor : const Color(0xFFBBDDFF),
// rangeStartDay 글자 조정
rangeStartTextStyle : const TextStyle(
color: const Color(0xFFFAFAFA),
fontSize: 16.0,
),
// rangeStartDay 모양 조정
rangeStartDecoration : const BoxDecoration(
color: const Color(0xFF6699FF),
shape: BoxShape.circle,
),
// rangeEndDay 글자 조정
rangeEndTextStyle : const TextStyle(
color: const Color(0xFFFAFAFA),
fontSize: 16.0,
),
// rangeEndDay 모양 조정
rangeEndDecoration : const BoxDecoration(
color: const Color(0xFF6699FF),
shape: BoxShape.circle,
),
// startDay, endDay 사이의 글자 조정
withinRangeTextStyle : const TextStyle(),
// startDay, endDay 사이의 모양 조정
withinRangeDecoration : const BoxDecoration(shape: BoxShape.circle),
3. today

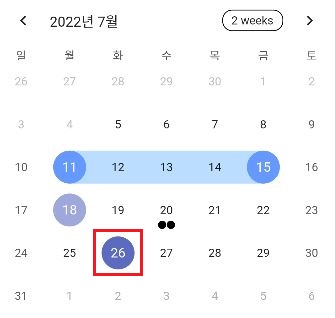
- 오늘 날짜를 표시하는 today 를 꾸미는 인자는 다음과 같습니다.
// today 표시 여부
isTodayHighlighted : true,
// today 글자 조정
todayTextStyle : const TextStyle(
color: const Color(0xFFFAFAFA),
fontSize: 16.0,
),
// today 모양 조정
todayDecoration : const BoxDecoration(
color: const Color(0xFF9FA8DA),
shape: BoxShape.circle,
),4. selectedDay

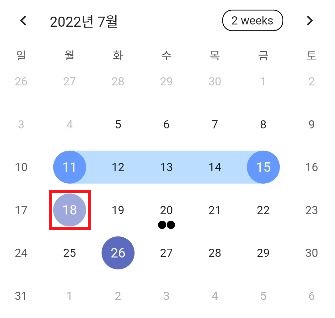
- selectedDay 는 onDaySelected 와 selectedDayPredicate 로 구현되며 꾸미는 인자는 다음과 같습니다.
// selectedDay 글자 조정
selectedTextStyle : const TextStyle(
color: const Color(0xFFFAFAFA),
fontSize: 16.0,
),
// selectedDay 모양 조정
selectedDecoration : const BoxDecoration(
color: const Color(0xFF5C6BC0),
shape: BoxShape.circle,
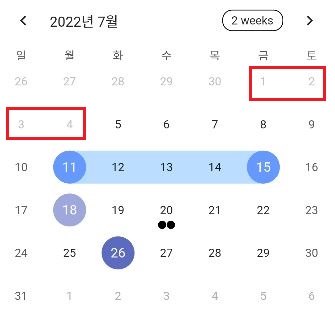
),5. outSideDay

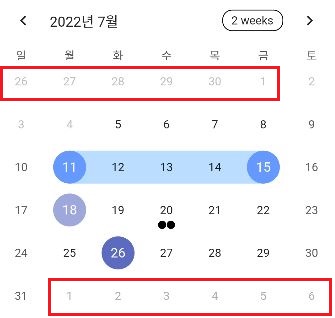
- outSideDay 는 다른 달의 날짜이며 꾸미는 인자는 다음과 같습니다.
// outsideDay 노출 여부
outsideDaysVisible : true,
// outsideDay 글자 조정
outsideTextStyle : const TextStyle(color: const Color(0xFFAEAEAE)),
// outsideDay 모양 조정
outsideDecoration : const BoxDecoration(shape: BoxShape.circle),6. disabledDay

- disabledDay 는 firstDay 와 lastDay 의 범위에 포함되는 않은 날짜이며 꾸미는 인자는 다음과 같습니다.
// disabledDay 글자 조정
disabledTextStyle : const TextStyle(color: const Color(0xFFBFBFBF)),
// disabledDay 모양 조정
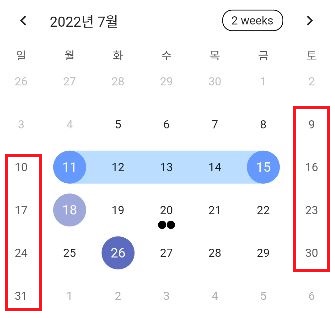
disabledDecoration : const BoxDecoration(shape: BoxShape.circle),7. weekend

- 단어 그대로 주말을 표현하는 weekend 를 꾸미는 인자는 다음과 같습니다.
// weekend 글자 조정
weekendTextStyle : const TextStyle(color: const Color(0xFF5A5A5A)),
// weekend 모양 조정
weekendDecoration : const BoxDecoration(shape: BoxShape.circle),8. holiday

- holiday 는 사용자가 holidayPredicate 로 지정해놓은 날짜이며 꾸미는 인자는 다음과 같습니다.
// holiday 글자 조정
holidayTextStyle : const TextStyle(color: const Color(0xFF5C6BC0)),
// holiday 모양 조정
holidayDecoration : const BoxDecoration(
border: const Border.fromBorderSide(
const BorderSide(color: const Color(0xFF9FA8DA), width: 1.4),
),
shape: BoxShape.circle,
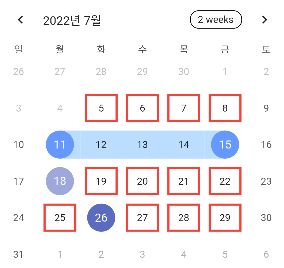
),9. defaultDay

- defaultDay 는 today, selectedDay, range, weekend, holiday 에 포함되지 않는 날짜이며 꾸미는 인자는 다음과 같습니다.
// defaultDay 글자 조정
defaultTextStyle : const TextStyle(),
// defaultDay 모양 조정
defaultDecoration : const BoxDecoration(shape: BoxShape.circle),10. cell
- cell 은 날짜 한칸으로 꾸미는 인자는 다음과 같습니다.
// cell margin, padding 조절
cellMargin : const EdgeInsets.all(6.0),
cellPadding : const EdgeInsets.all(0.0),
// cell 내부 정렬 설정
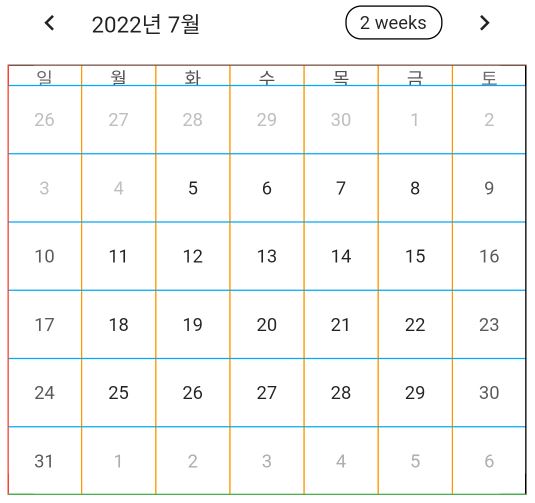
cellAlignment : Alignment.center,11. tableBorder

- 달력의 테두리를 설정할 수 있는 tableBorder 는 다음과 같이 꾸밀 수 있습니다.
tableBorder: const TableBorder(
top : BorderSide(
color: Colors.brown
),
right : BorderSide(
color: Colors.black
),
bottom : BorderSide(
color: Colors.green
),
left : BorderSide(
color: Colors.red
),
// calendar 의 내부 가로선
horizontalInside : BorderSide(
color: Colors.lightBlue
),
// calendar 의 내부 세로선
verticalInside : BorderSide(
color: Colors.orange
),
borderRadius : BorderRadius.zero,
),12. rowDecoration

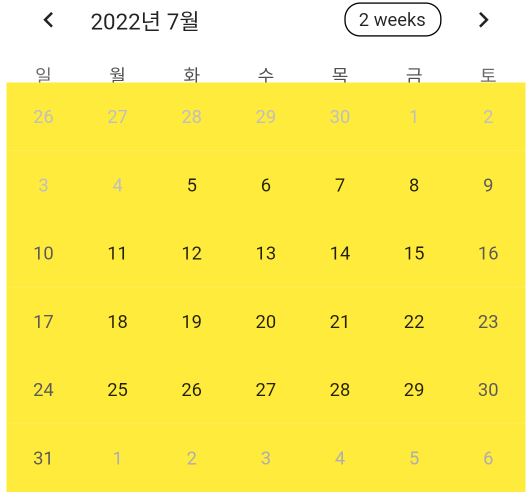
- 달력 내부 모양을 바꾸는 rowDecoration 는 다음과 같이 꾸밀 수 있습니다.
rowDecoration: BoxDecoration(
color: Colors.yellow
)
참고
https://pub.dev/documentation/table_calendar/latest/table_calendar/CalendarStyle-class.html
CalendarStyle class - table_calendar library - Dart API
Class containing styling and configuration for TableCalendar's content. Constructors CalendarStyle({bool isTodayHighlighted = true, bool canMarkersOverflow = true, bool outsideDaysVisible = true, bool markersAutoAligned = true, double? markerSize, double m
pub.dev