728x90
반응형
TableCalendar ① - 간단한 달력 구현
TableCalendar ② - 달력 언어 설정 (locale) https://dalgoodori.tistory.com/15
TableCalendar ③ - 달력 꾸미기 (HeaderStyle) https://dalgoodori.tistory.com/16
TableCalendar ④ - 달력 꾸미기 (CalendarStyle) https://dalgoodori.tistory.com/17
TableCalendar ⑤ - 유용한 기능들 https://dalgoodori.tistory.com/18
Flutter에서는 Todo 기능에서 빠질 수 없는 달력을 쉽게 구현할 수 있는 방법이 있습니다.
https://pub.dev/packages/table_calendar
table_calendar | Flutter Package
Highly customizable, feature-packed calendar widget for Flutter.
pub.dev
1. pubspec.yaml 추가
dependencies:
table_calendar: ^3.0.6
2. TableCalendar 추가
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
class TableCalendarScreen extends StatelessWidget {
const TableCalendarScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: TableCalendar(
firstDay: DateTime.utc(2021, 10, 16),
lastDay: DateTime.utc(2030, 3, 14),
focusedDay: DateTime.now(),
),
);
}
}- 필수 값인 firstDay, lastDay, FocusedDay를 추가해주면 구현 끝
- firstDay, lastDay - 달력의 최소, 최대날짜
- focusedDay - 달력을 보여줄 때 기준이 되는 날짜
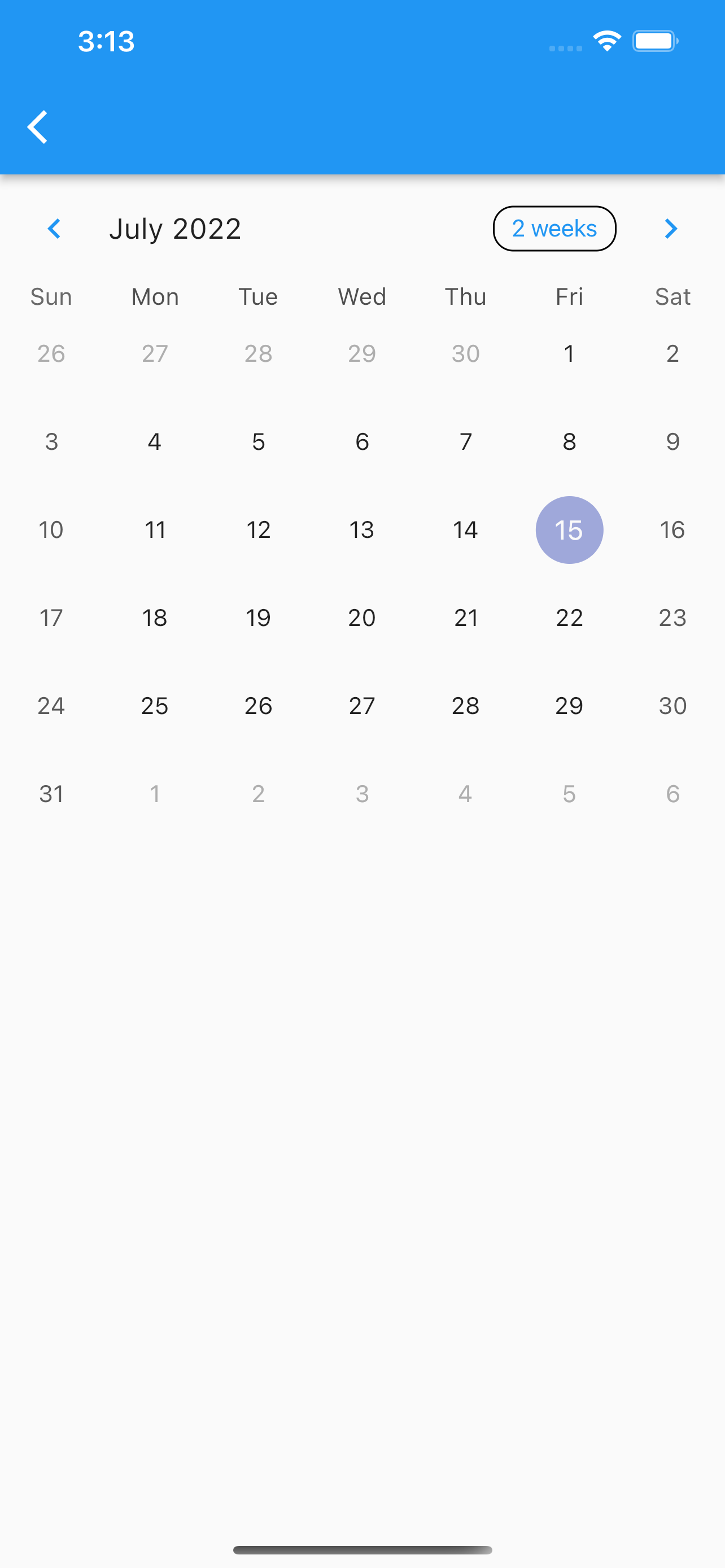
3. 완료

728x90
반응형
'Flutter > Package' 카테고리의 다른 글
| [Flutter] Freezed (0) | 2022.07.22 |
|---|---|
| [Flutter] TableCalendar ⑤ - 유용한 기능들 (0) | 2022.07.20 |
| [Flutter] TableCalendar ④ - 달력 꾸미기 (CalendarStyle) (3) | 2022.07.18 |
| [Flutter] TableCalendar ③ - 달력 꾸미기 (HeaderStyle) (0) | 2022.07.16 |
| [Flutter] TableCalendar ② - 달력 언어 설정 (locale) (0) | 2022.07.15 |