728x90
반응형
소셜 로그인 구현 세번째는 카카오 로그인 입니다.
세팅방법은 소셜 로그인중에서는 제일 간단하지 싶습니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
설정
- 로그인 후 내 애플리케이션 을 눌러줍니다.

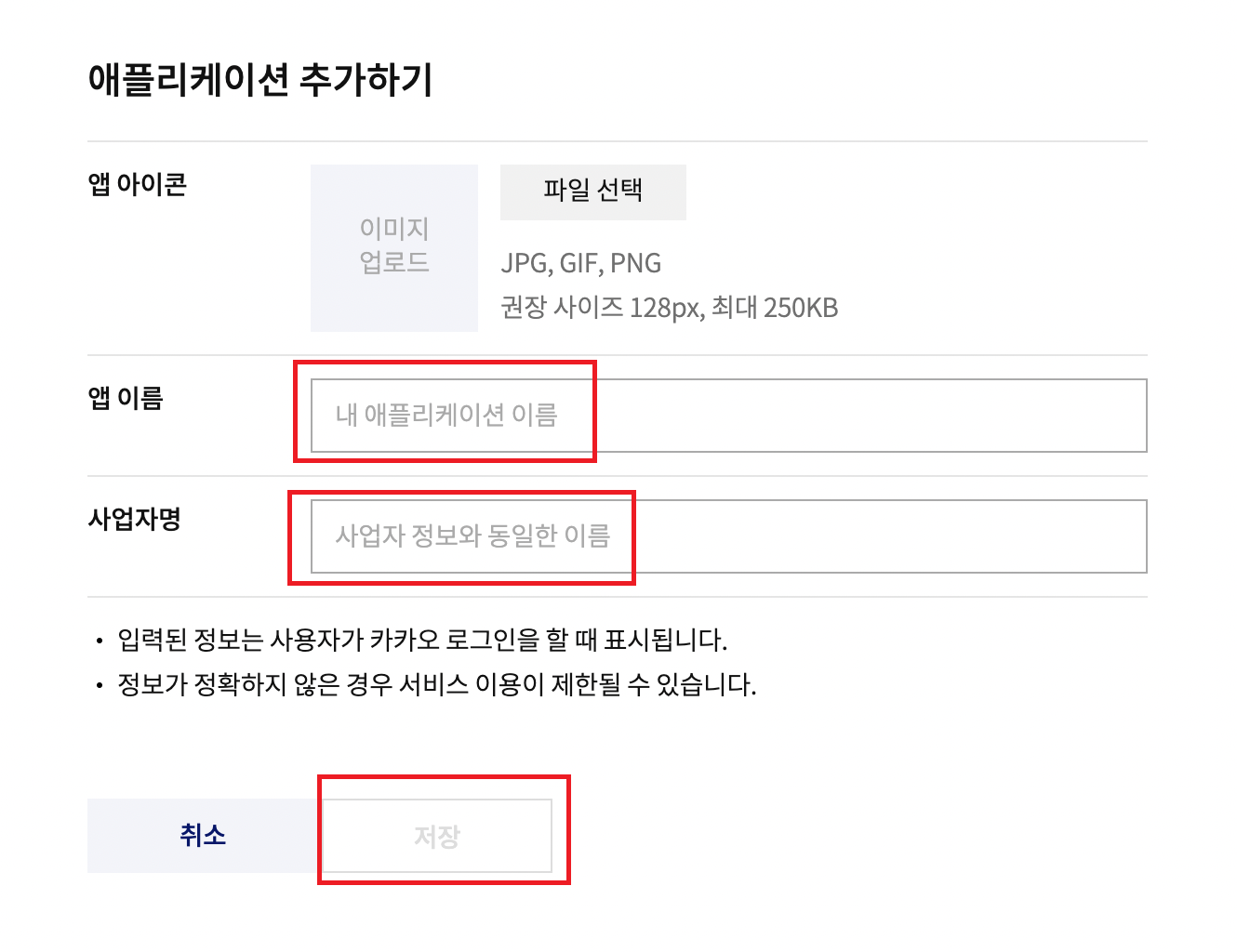
- 애플리케이션 추가

- 이름, 사업자명을 적어주고 저장을 눌러주세요.

- 만들어 준 어플리케이션을 클릭합니다.

- 요약정보에서 네이티브 앱 키 정보를 알 수 있습니다.

- 카카오 로그인 탭에서 활성화 상태를 ON 으로 설정해주세요.

- 동의항목에서 여러가지 설정을 할 수 있습니다.

Android 설정
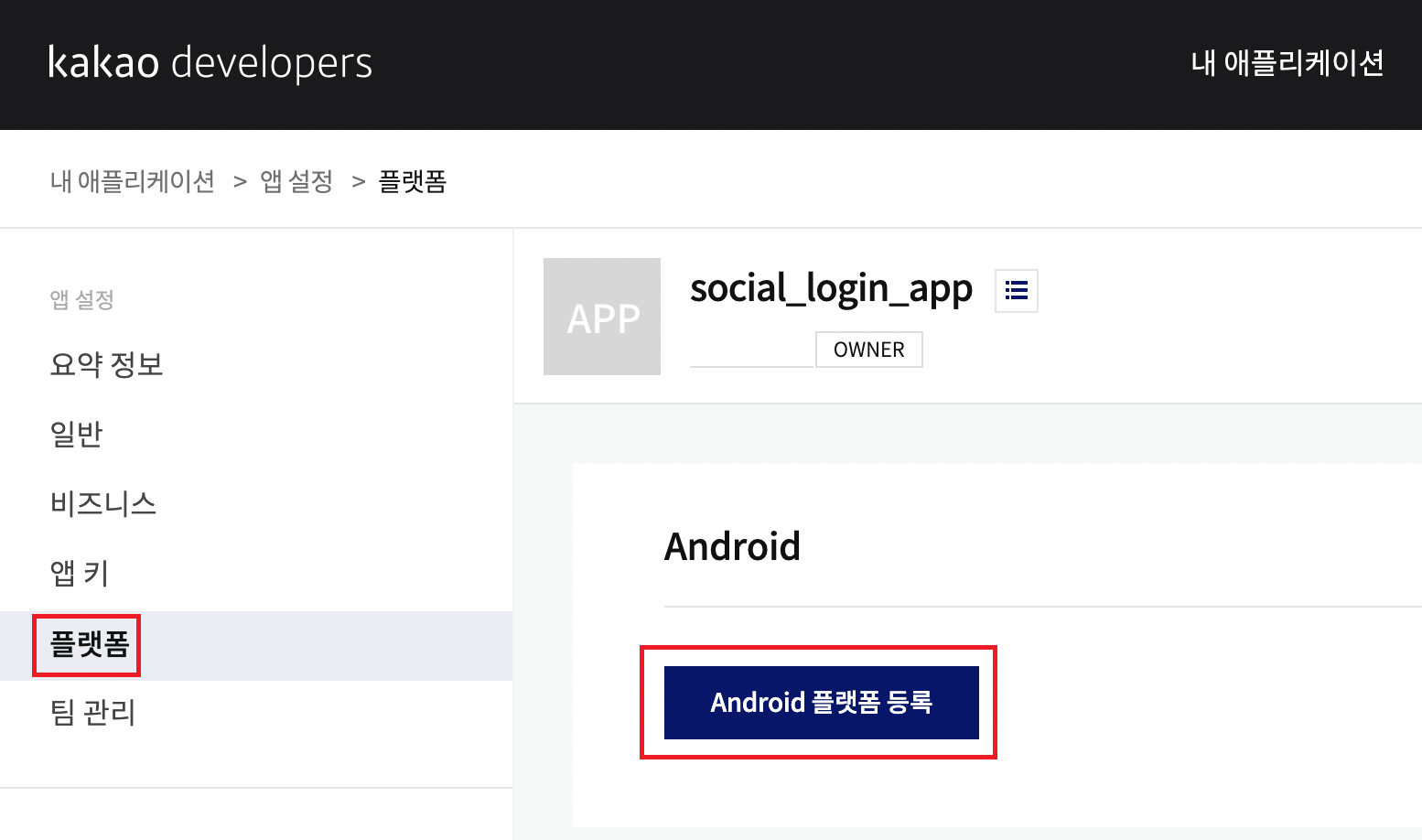
- 플랫폼 >> Android 플랫폼 등록을 눌러주세요.

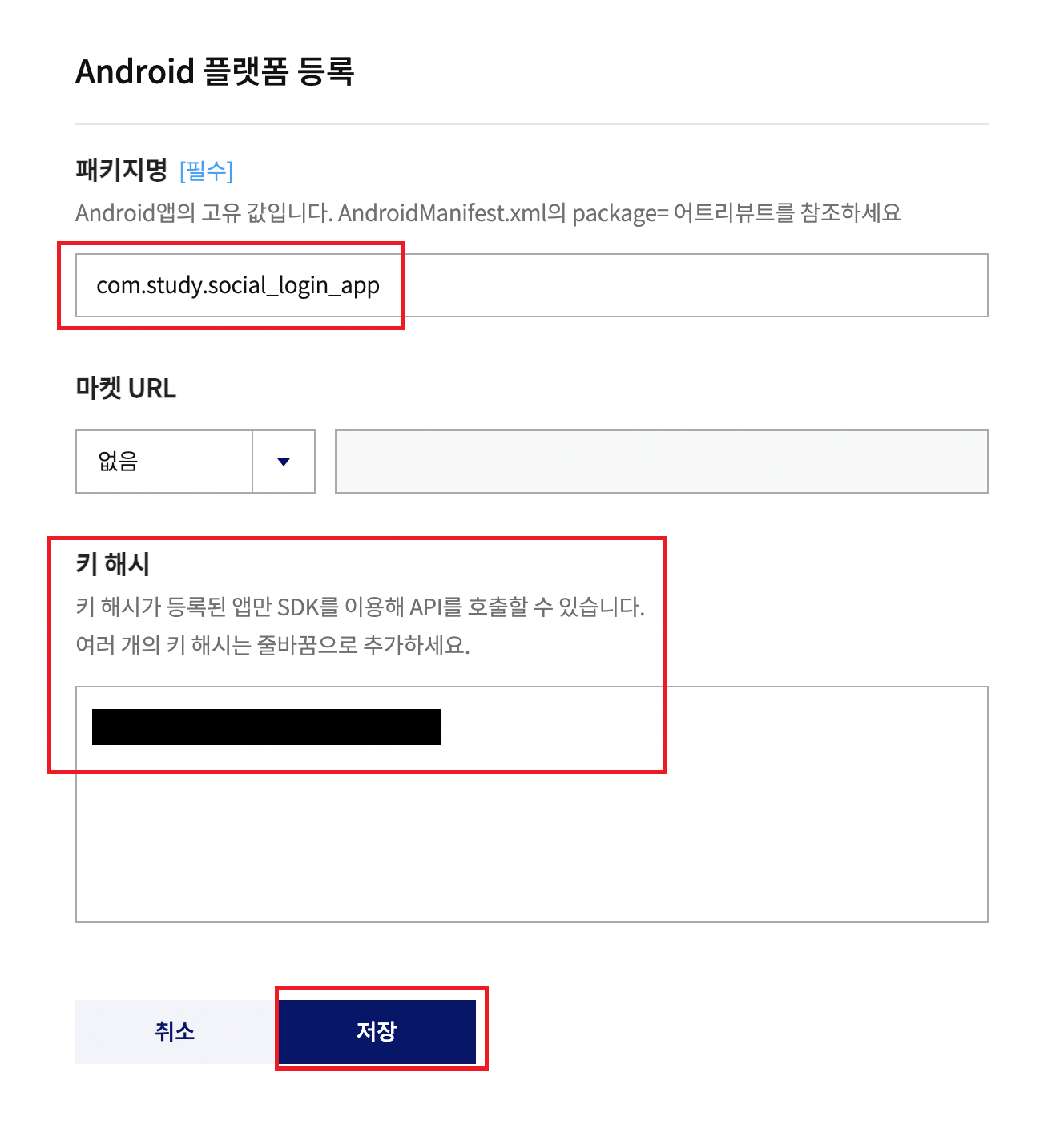
- 패키지명과 키 해시 값을 넣어주세요.

- 키 해시 값은 터미널에서 아래의 명령어로 얻을 수 있습니다.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64

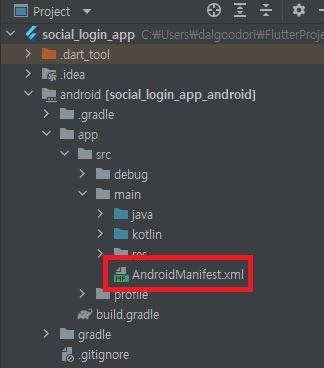
android / app / src / main / AndroidManifest.xml
- 아래의 코드를 넣어주고 네이티브 앱키를 넣어주면 안드로이드 셋팅이 끝납니다.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.study.social_login_app">
<application
android:label="social_login_app"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
.
.
.
<-- 추가 -->
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI, "kakao${YOUR_NATIVE_APP_KEY}://oauth" 형식 -->
<data android:scheme="kakao네이티브앱키" android:host="oauth"/>
</intent-filter>
</activity>
.
.
.
</application>
</manifest>
IOS 설정
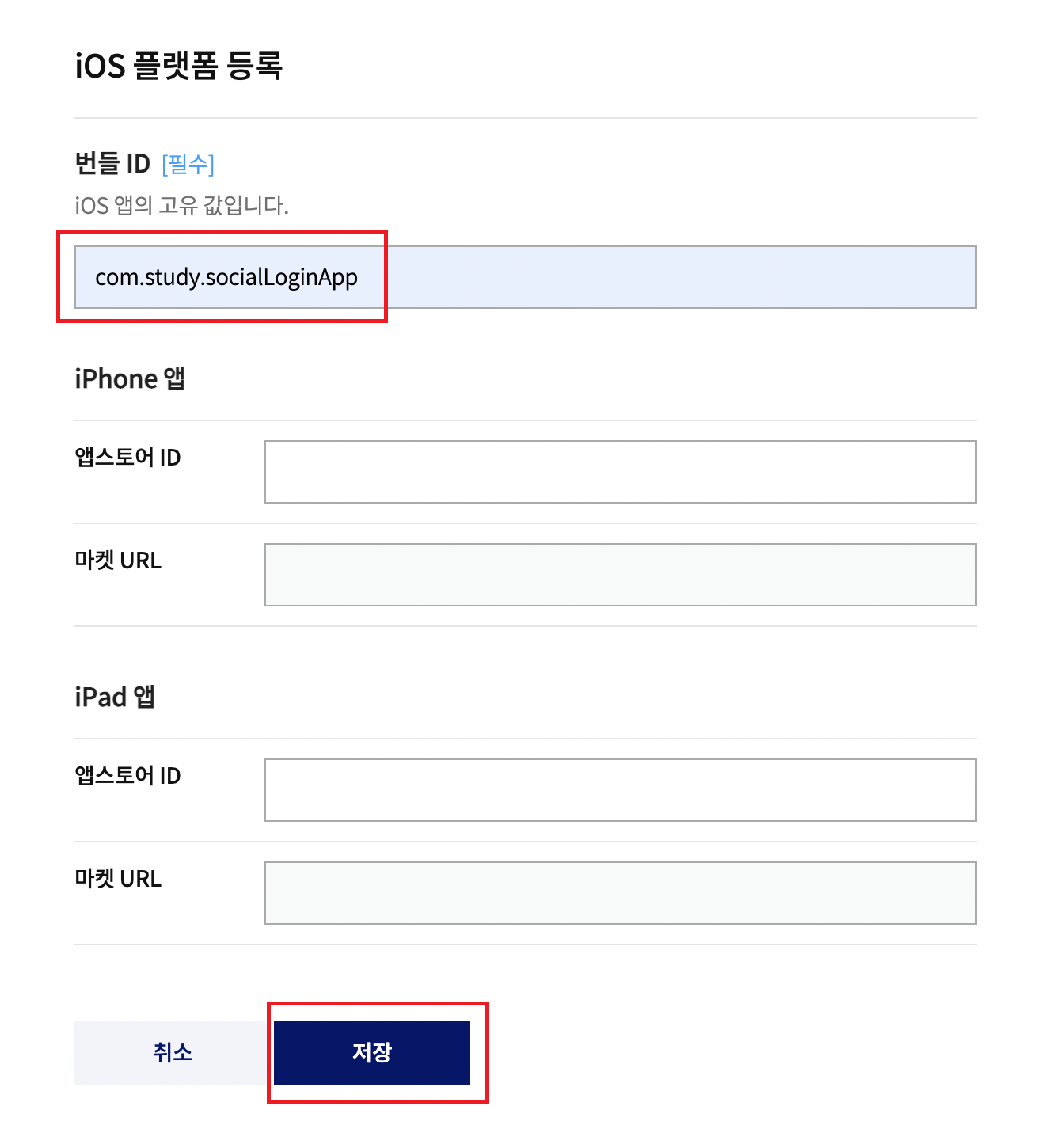
- 플랫폼 >> iOS 플랫폼 등록 을 눌러주세요.

- 번들 ID 를 넣어주고 저장을 누릅니다.

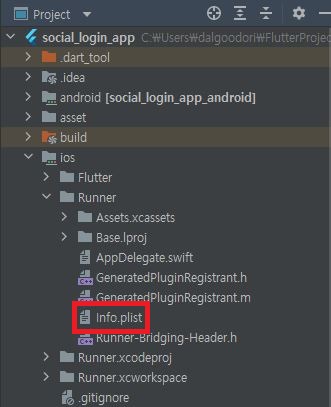
ios / Runner / Info.plist
- Info.plist 에서 iOS URL 스키마 값인 네이티브 앱 키를 넣어주면 IOS 셋팅이 끝납니다.

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
.
.
.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!-- kakao login -->
<string>kakao네이티브 앱 키</string>
</array>
</dict>
</array>
.
.
.
</dict>
</plist>
728x90
반응형
'Flutter > Social Login' 카테고리의 다른 글
| [Flutter] Naver Login ① - 준비 (0) | 2022.08.24 |
|---|---|
| [Flutter] Kakao Login ② - 구현 (1) | 2022.08.23 |
| [Flutter] Google Login ② - 구현 (3) | 2022.08.21 |
| [Flutter] Google Login ① - 준비 (2) | 2022.08.19 |
| [Flutter] Facebook Login ② - 구현 (0) | 2022.08.19 |