728x90
반응형
소셜 로그인 구현 두번째는 구글 로그인 입니다.
파이어베이스를 사용하면 훨씬 간단하지만 파이어베이스 없이 구현해보겠습니다.
먼저 프로젝트를 만들기 위해 Google Cloud Platform 에서 계정의 기본설정을 완료해주세요.
클라우드 컴퓨팅 서비스 | Google Cloud
데이터 관리, 하이브리드 및 멀티 클라우드, AI와 머신러닝 등 Google의 클라우드 컴퓨팅 서비스로 비즈니스 당면 과제를 해결하세요.
cloud.google.com
프로젝트 생성
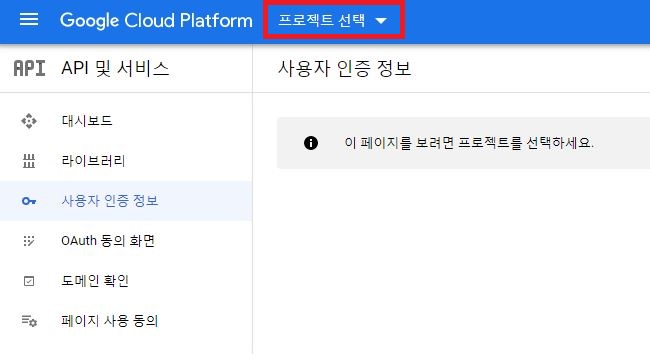
- 프로젝트 칸을 눌러줍니다.

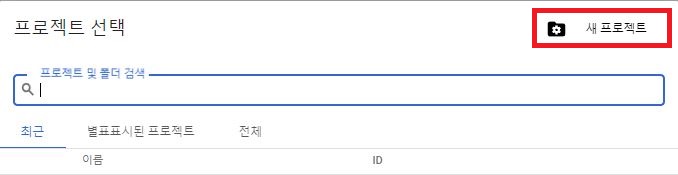
- 새 프로젝트를 눌러주세요.

- 프로젝트의 이름을 설정하고 만들기를 누르면 프로젝트 생성은 끝입니다.

OAuth 동의화면
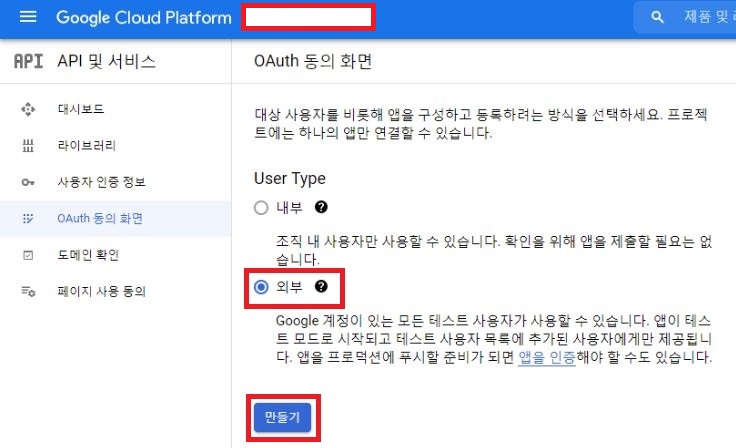
- 햄버거 버튼 >> API 및 서비스 >> OAuth 동의 화면 을 눌러주세요

- 외부 선택 후 만들기를 누릅니다.

- 앱이름과 이메일주소 설정 후 다음 단계로 넘어갑니다.


- 범위 추가 또는 삭제를 누릅니다.

- 아래와 같이 체크하고 업데이트 해주세요.

- 저장 후 계속을 눌러 다음단계로 넘어갑니다.

- 테스트 사용자를 따로 설정하지 않고 다음 단계로 넘어가면 설정이 완료 됩니다.

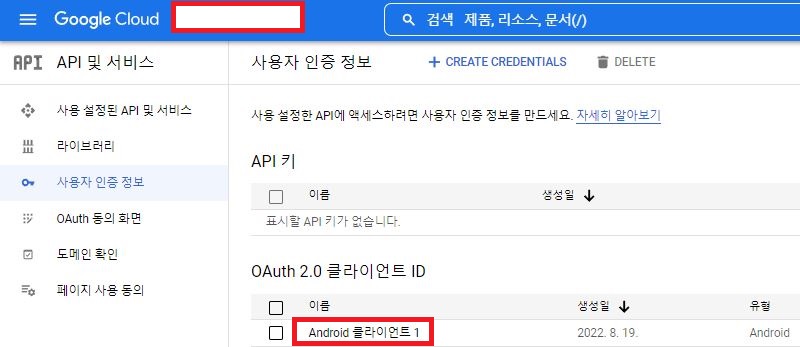
사용자 인증정보
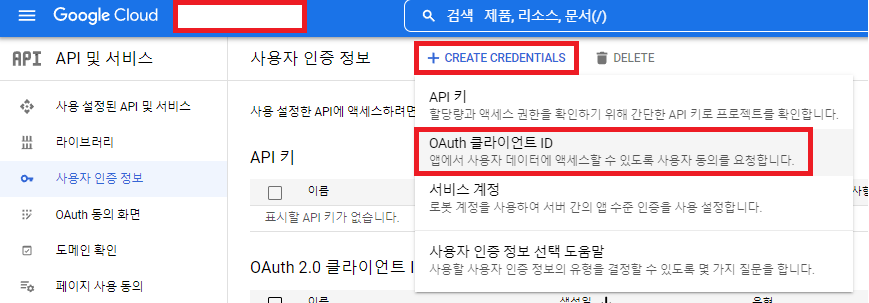
- 햄버거 버튼 >> API 및 서비스 >> 사용자 인증 정보를 눌러줍니다.

- CREATE CREDENTIALS 를 누르고 OAuth 클라이언트 ID 를 누릅니다.

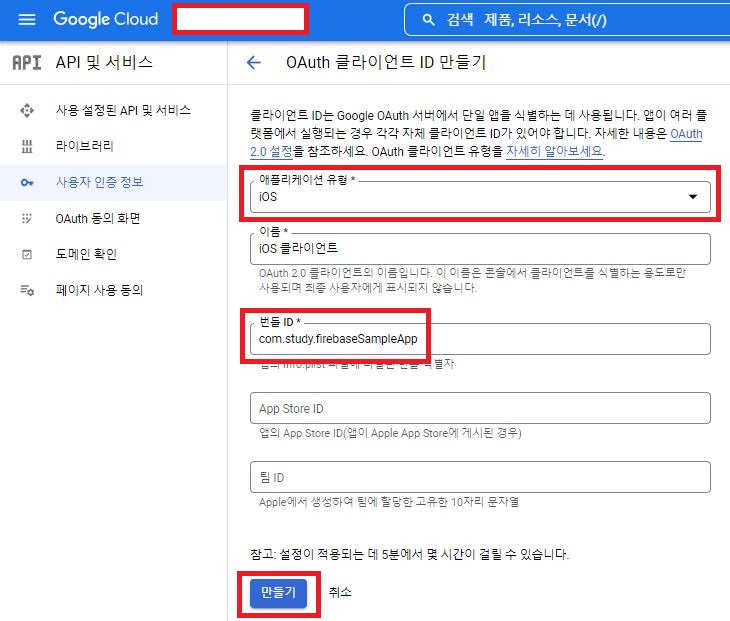
IOS 설정
- 애플리케이션 유형을 iOS 를 설택하고 번들 ID 를 넣어주어 만들어줍니다.

ios / Runner / Info.plist
- Info.plist 에서 iOS URL 스키마를 넣어줍니다.

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
.
.
.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!-- facebook login -->
<string>fbAPP-ID</string>
<!-- google login -->
<string>iOS URL 스키마</string>
</array>
</dict>
</array>
.
.
.
</dict>
</plist>
- iOS URL 스키마의 위치 입니다.


- PLIST 를 다운받아서 이름을 GoogleService-Info.plist 로 변경해주세요.

- 다운 받은 GoogleService-Info.plist 를 ios / Runner 에 넣어줍니다.

- 터미널에서 아래의 명령어를 넣어주고 XCode 에서 GoogleService-Info.plist 가 있는지 확인해줍니다.
- 만약에 없다면 XCode 에 직접 GoogleService-Info.plist 를 넣어주세요.
open ios/runner.xcworkspace
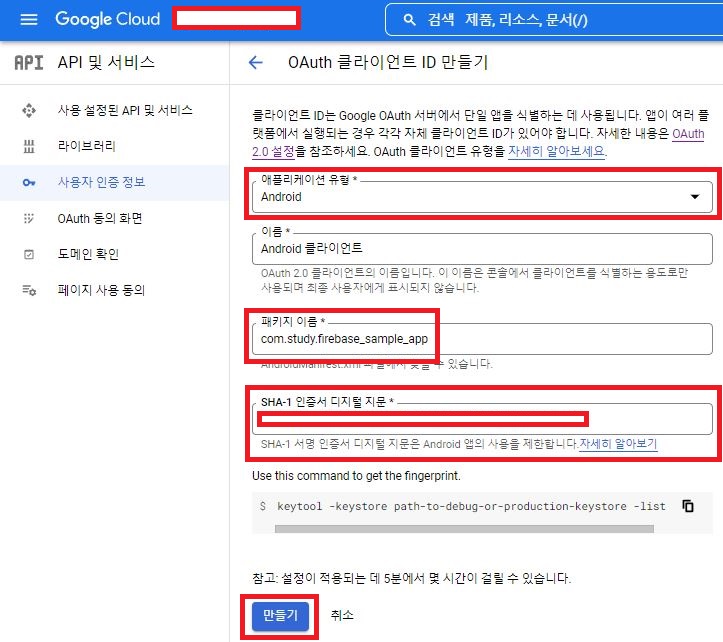
Android 설정
- 애플리케이션 유형을 Android 로 선택해주시고 패키지 이름을 넣어줍니다.

- SHA-1 인증서는 터미널에서 아래의 명령어로 불러올 수 있습니다.
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
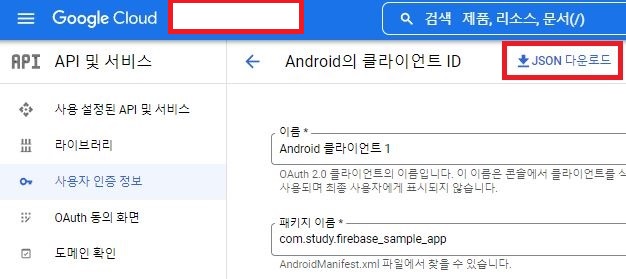
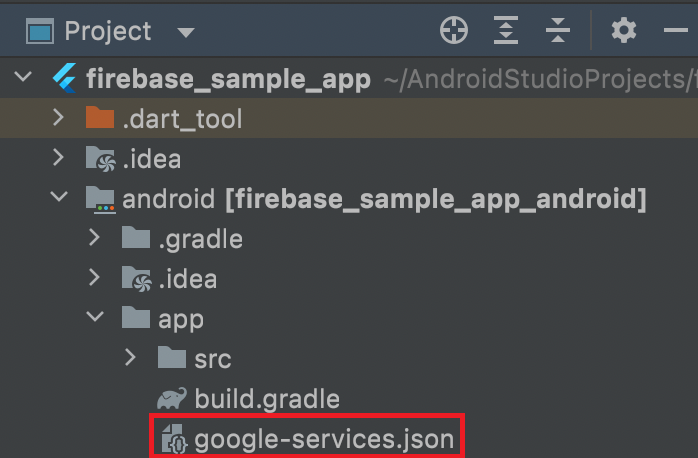
- JSON 파일을 다운 받아서 이름을 google-service.json 으로 변경해주세요.


- android / app 에 넣어주면 안드로이드 설정이 완료됩니다.

728x90
반응형
'Flutter > Social Login' 카테고리의 다른 글
| [Flutter] Kakao Login ② - 구현 (1) | 2022.08.23 |
|---|---|
| [Flutter] Kakao Login ① - 준비 (3) | 2022.08.22 |
| [Flutter] Google Login ② - 구현 (3) | 2022.08.21 |
| [Flutter] Facebook Login ② - 구현 (0) | 2022.08.19 |
| [Flutter] Facebook Login ① - 준비 (0) | 2022.08.17 |