728x90
반응형
소셜 로그인 구현 네번째는 네이버 로그인 입니다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
프로젝트 설정
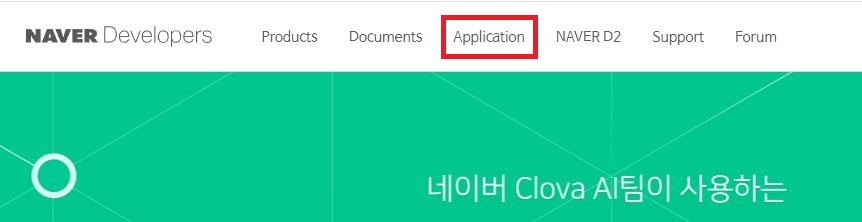
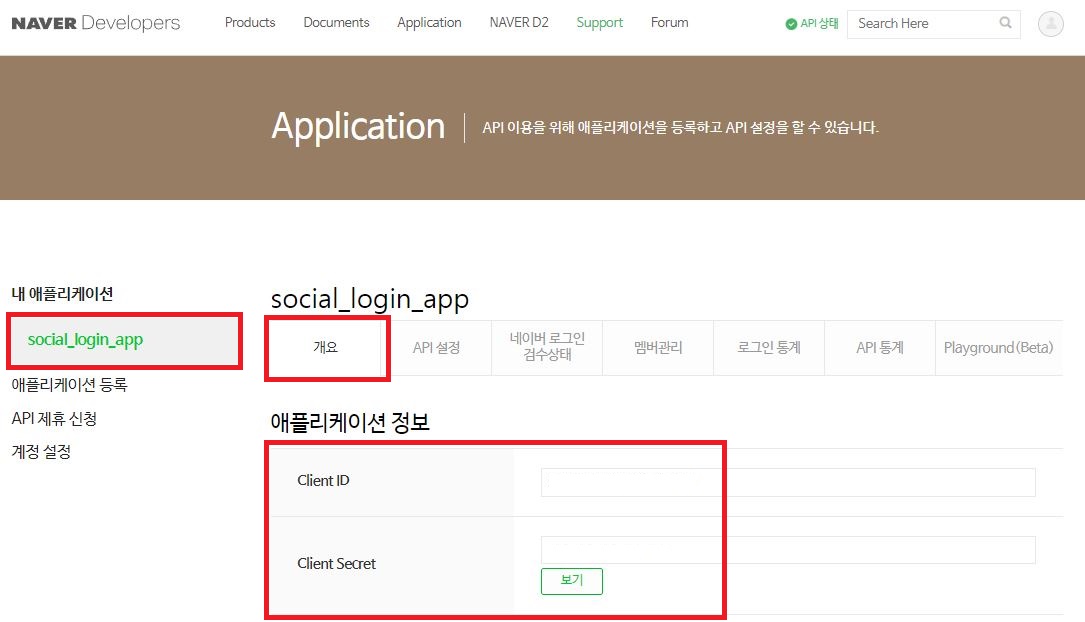
- 네이버 개발자 페이지에서 로그인 후 Application 을 눌러주세요.

- 내 애플리케이션에서 Application 등록 을 눌러주세요.

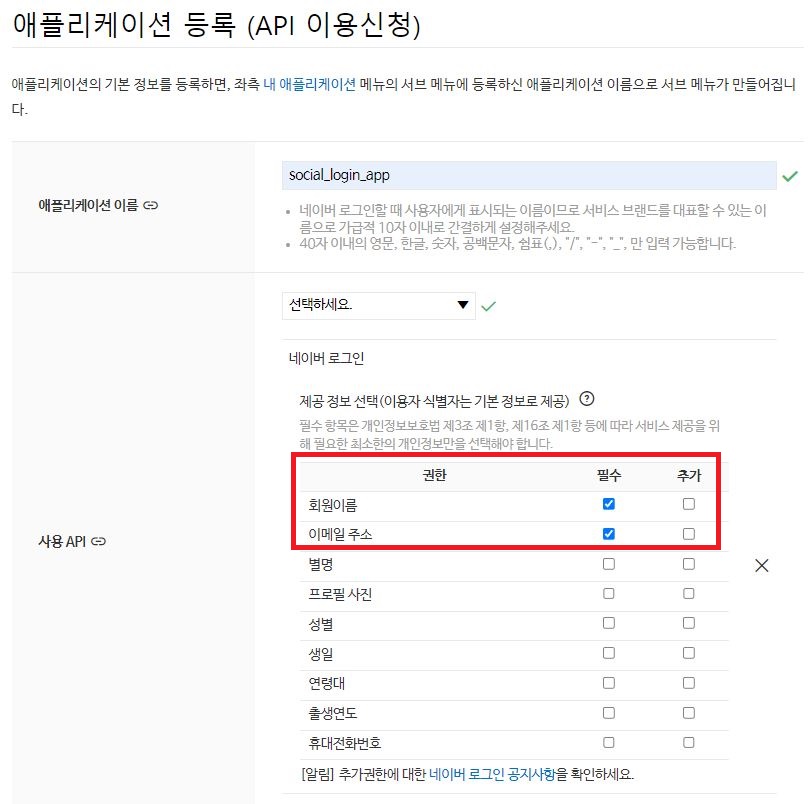
- 애플리케이션 이름 작성 후 사용 API 에서 네이버 로그인을 선택해주세요.

- 수집할 정보를 정해줍니다.

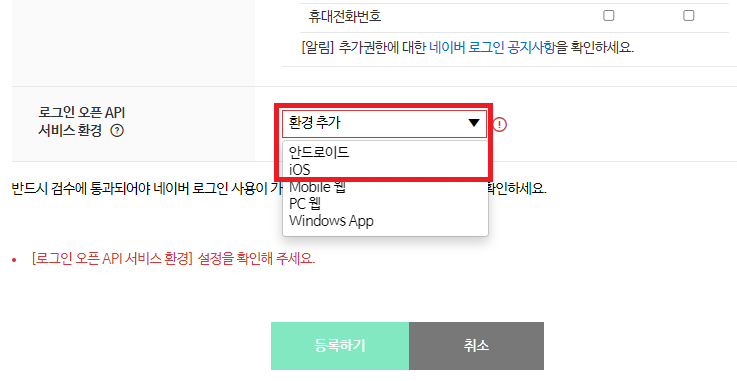
- 밑으로 조금 내려와서 환경추가에서 안드로이드 와 iOS 를 추가해주세요.

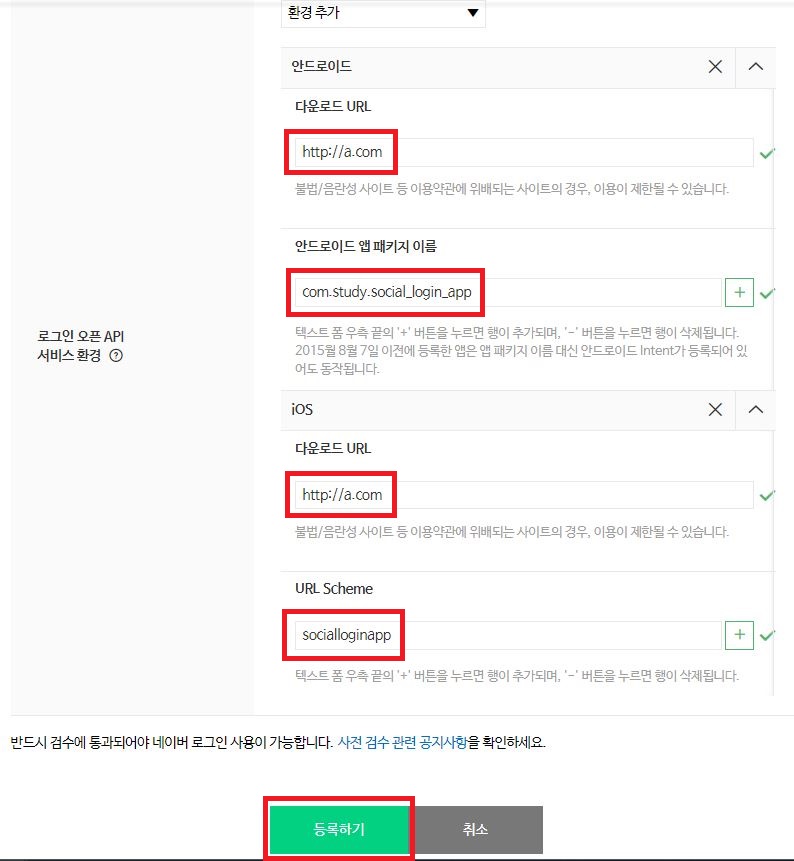
- 안드로이드 앱 패키지 이름을 적어주세요.
- 안드로이드와 iOS 의 다운로드 URL 은 플레이스토어와 앱스토어 주소를 넣어주면 되지만 지금은 테스트 단계이고 앱을 아직 출시하지 않았기 때문에 예시처럼 넣어주고 넘어갑니다.
- 앱 출시 후 꼭 수정해주시고 검수 요청을 받으시길 바랍니다.
- iOS 의 URL Scheme 는 임의의 값을 넣어주고 등록하기를 눌러주세요.

- 애플리케이션을 만들고 나면 Client ID 와 Client Srcret 값을 확인할 수 있습니다.

Android 설정
android / app / src / main / res / values / strings.xml

- strings.xml 이 없을 수 있습니다. 직접 만들어 주고 아래의 코드를 넣어주세요.
- client_id, client_sceret 값을 넣어주세요.
- client_name 값은 임의의 값을 넣어주세요.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="client_id">[client_id]</string>
<string name="client_secret">[client_secret]</string>
<string name="client_name">[client_name]</string>
</resources>
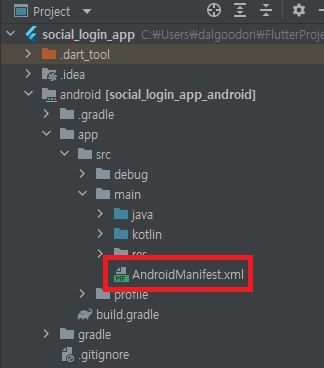
android / app / src / main / AndroidManifest.xml

- application 태그 안에 meta-data 를 넣어주면 안드로이드 설정은 끝입니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.study.social_login_app">
<application
android:label="social_login_app"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
.
.
.
<!-- 추가 -->
<meta-data
android:name="com.naver.sdk.clientId"
android:value="@string/client_id" />
<meta-data
android:name="com.naver.sdk.clientSecret"
android:value="@string/client_secret" />
<meta-data
android:name="com.naver.sdk.clientName"
android:value="@string/client_name" />
.
.
.
</application>
</manifest>
iOS 설정
iod / Runner / Info.plist

- 내부에 추가된 부분을 입력해주시면 iOS 설정은 끝이납니다.
<?xml version="1.0" encoding="UTF-8"?>
http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
.
.
.
<!-- 추가 -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!-- facebook login -->
<string>fbUrlSchemes</string>
<!-- google login -->
<string>google url schemes</string>
<!-- kakao login -->
<string>kakao네이티브 앱 키</string>
<!-- naver login -->
<string>socialloginapp</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>naversearchapp</string>
<string>naversearchthirdlogin</string>
</array>
<key>naverServiceAppUrlScheme</key>
<string>socialloginapp</string>
<!-- naver client_id -->
<key>naverConsumerKey</key>
<string>client-id</string>
<!-- naver client_secret -->
<key>naverConsumerSecret</key>
<string>client-secret</string>
<key>naverServiceAppName</key>
<string>app_name</string>
<!-- http allows configurations -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>naver.com</key>
<dict>
<key>NSExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
<key>naver.net</key>
<dict>
<key>NSExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
.
.
.
</dict>
</plist>
728x90
반응형
'Flutter > Social Login' 카테고리의 다른 글
| [Flutter] Apple Login ① - 준비 (1) | 2022.08.26 |
|---|---|
| [Flutter] Naver Login ② - 구현 (6) | 2022.08.25 |
| [Flutter] Kakao Login ② - 구현 (1) | 2022.08.23 |
| [Flutter] Kakao Login ① - 준비 (3) | 2022.08.22 |
| [Flutter] Google Login ② - 구현 (3) | 2022.08.21 |