728x90
반응형
[Flutter] CustomScrollView
CustomScrollView 헤더의 확장, 축소 그리고 여러 개의 리스트뷰를 하나의 화면에 표현할 때 주로 사용합니다. 특징 CustomScrollView 은 다른 위젯처럼 child 나 children 이 아닌 slivers 를 받습니다. class S..
dalgoodori.tistory.com
이전 포스팅에서는 CustomScrollView 와 SliverAppBar 를 제외한 sliver 에 대해서 포스팅 했습니다.
이번 포스팅에서는 헤더를 확장, 축소하여 다양하게 UI 를 구현하는 SliverAppBar 에 대해서 포스팅 합니다.
AppBar 와 겹치는 부분은 제외하고 자주 쓰는 것으로 해서 기록용으로 포스팅하겠습니다.
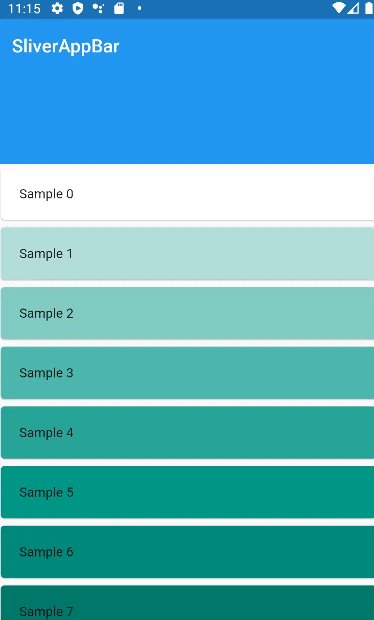
구현
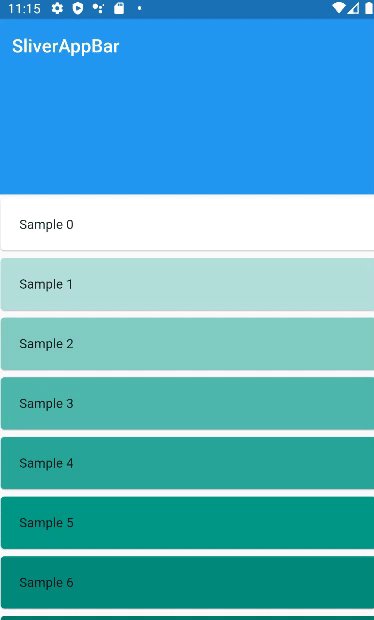
- CustomScrollView 의 slivers 안에 넣어줍니다.
SliverAppBar()
- SliverAppBar 가 확대 축소 되는 것을 보려면 아래에 스크롤이 되는 위젯을 구현해야합니다.
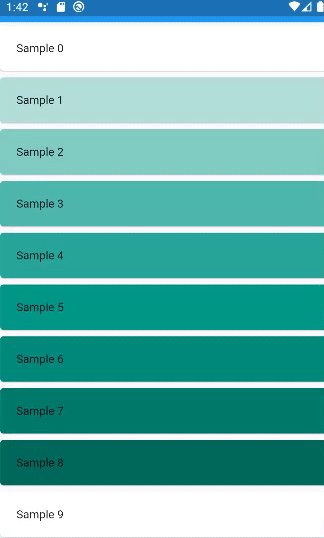
- 예시에서는 SliverList 로 더미를 100개 넣었습니다.
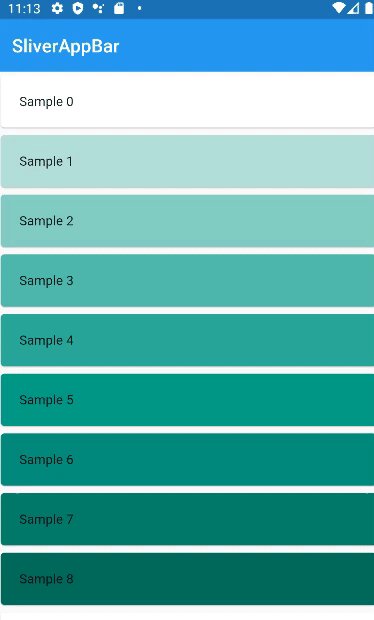
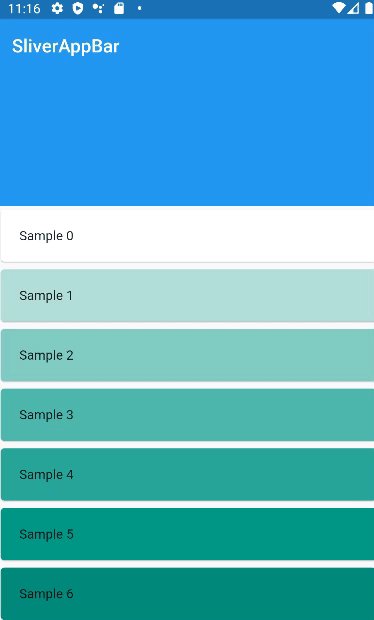
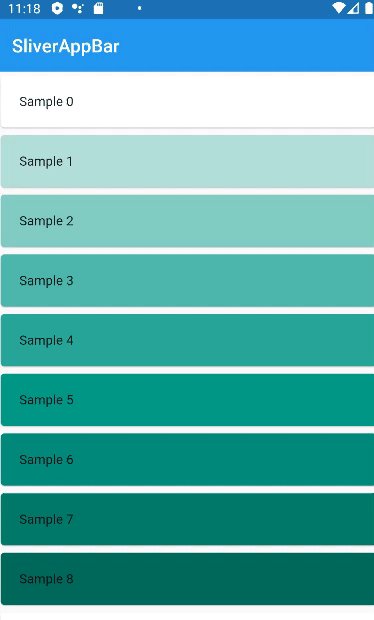
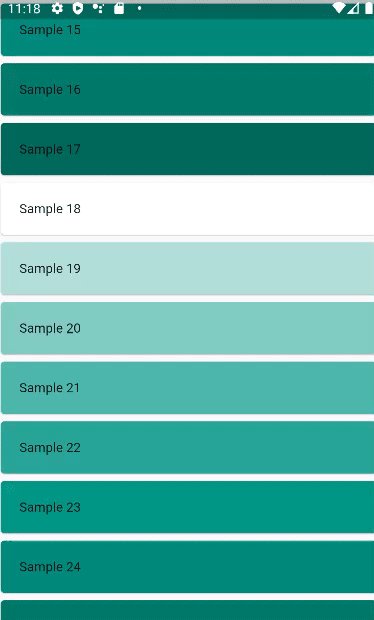
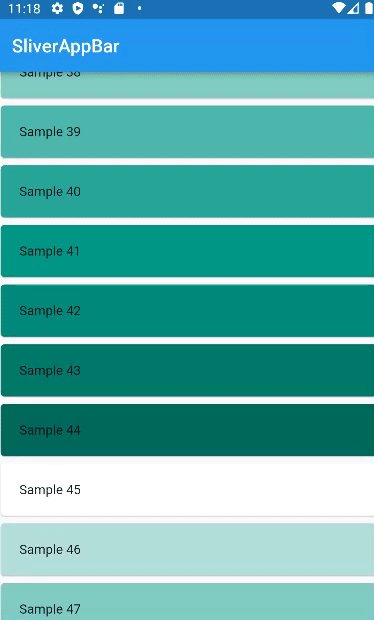
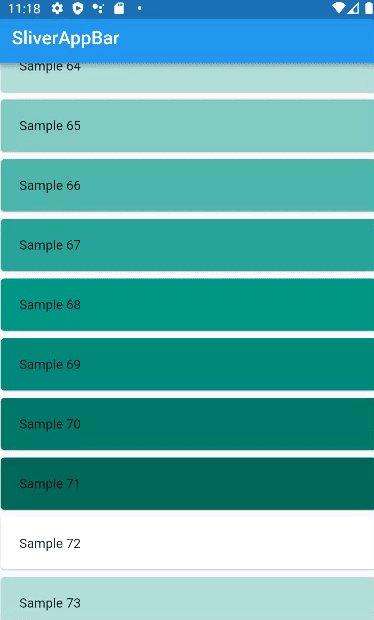
class SampleScreen extends StatelessWidget {
const SampleScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(),
SliverList(
delegate: SliverChildListDelegate(
List.generate(
100,
(index) => Card(
color: Colors.teal[100 * (index % 9)],
child: Container(
padding: const EdgeInsets.all(20),
child: Text('Sample $index'),
),
),
),
),
),
],
));
}
}
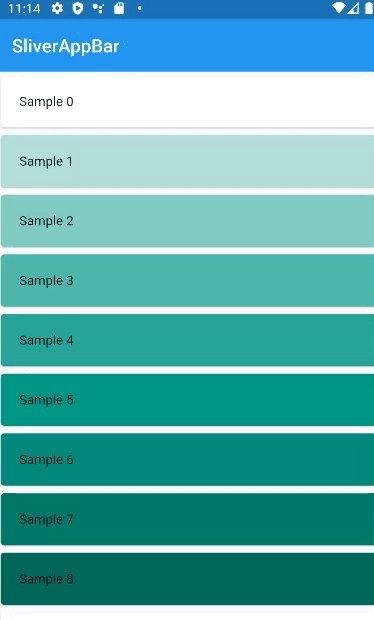
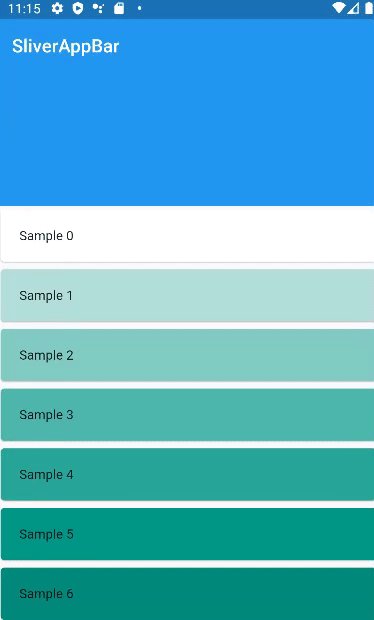
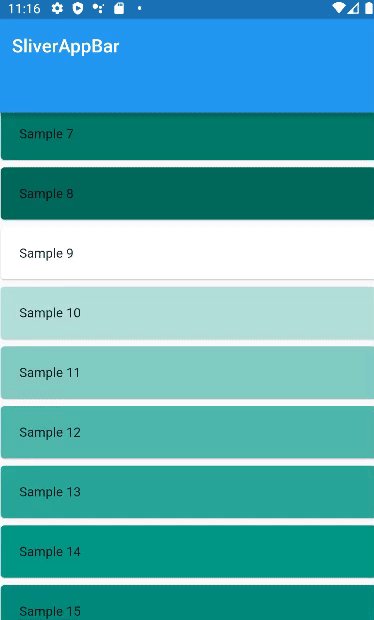
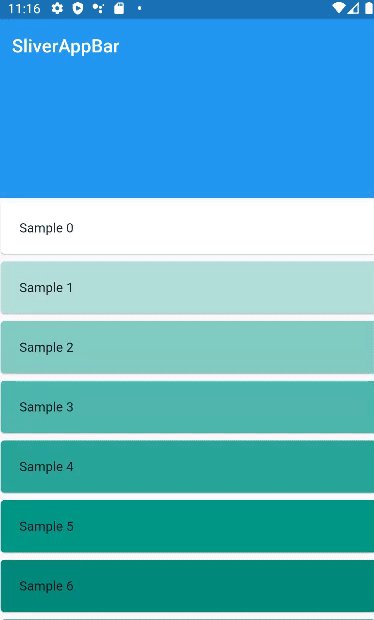
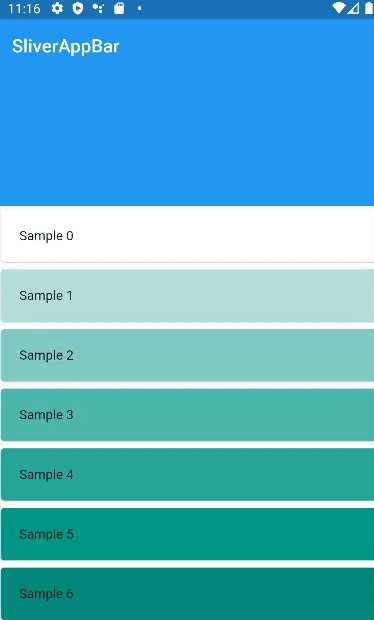
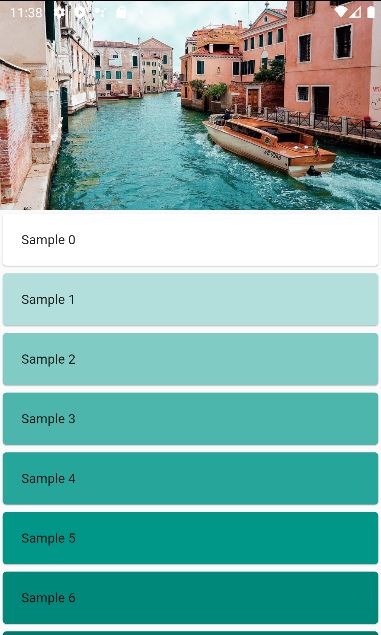
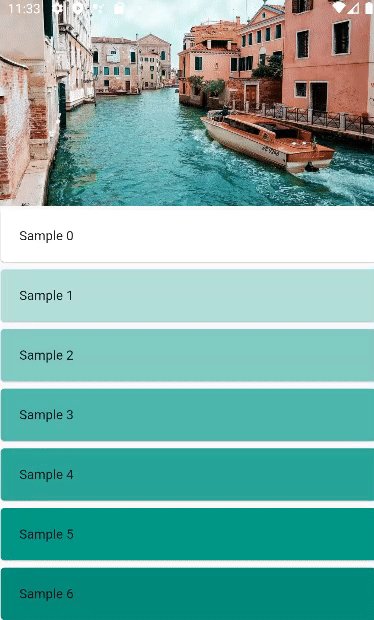
- AppBar 와 비슷하지만 확대, 축소 되는것을 볼 수 있습니다.

속성
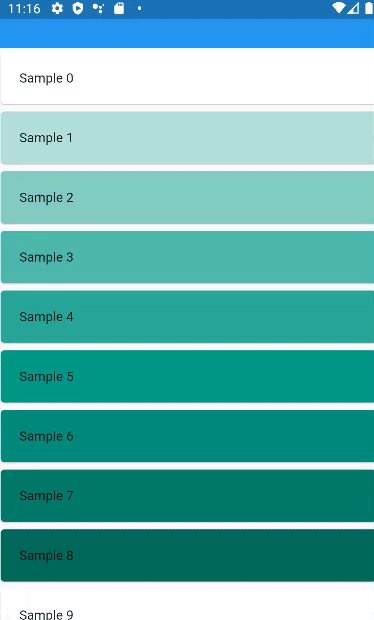
ExpandedHeight
- SliverAppBar 가 최대로 확장되었을 때 길이를 정합니다.

SliverAppBar(
expandedHeight: 200,
)
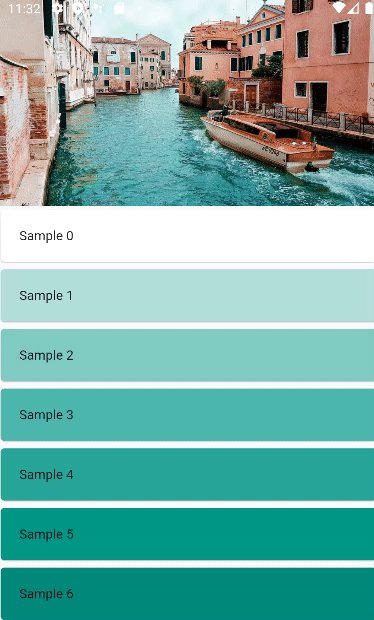
collapseHeight
- SliverAppBar 가 축소 되었을 때 길이를 정합니다.
- 예시처럼 pined 가 false 면 티가 잘 안나네요 ..

SliverAppBar(
collapsedHeight: 100,
expandedHeight: 200,
),
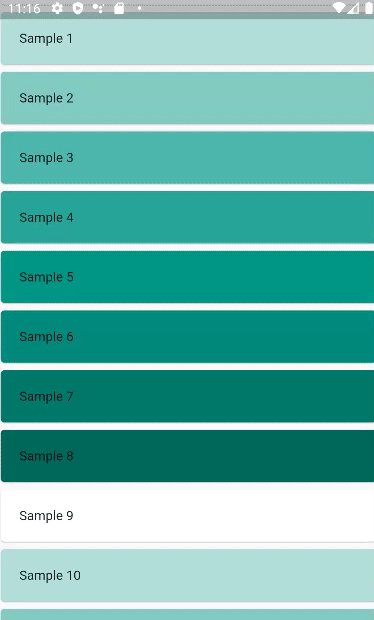
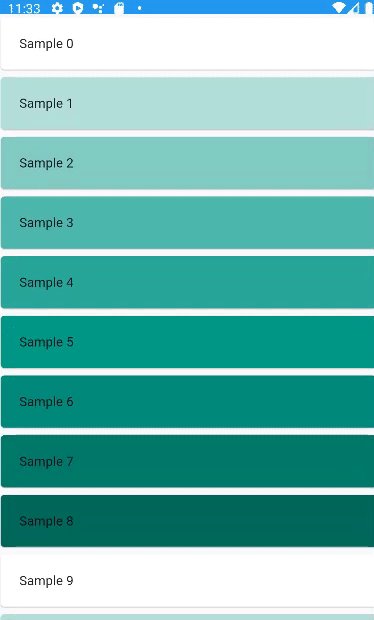
pined
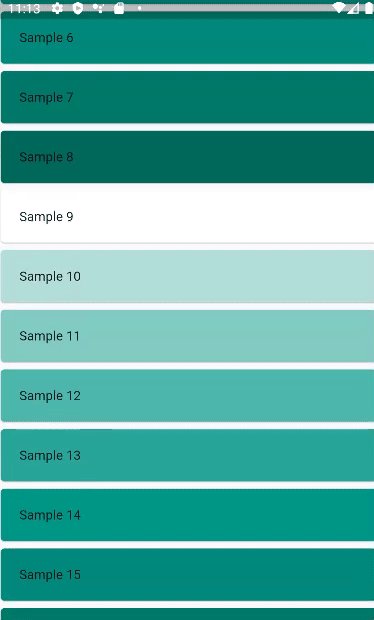
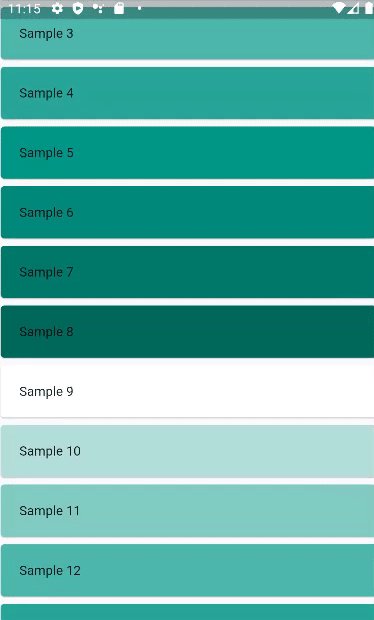
- 스크롤을 올렸을 때 SliverAppBar 의 고정 여부를 정합니다.
- 기본 값은 false 입니다.

SliverAppBar(
collapsedHeight: 100,
expandedHeight: 200,
pinned: true, // default - false
)
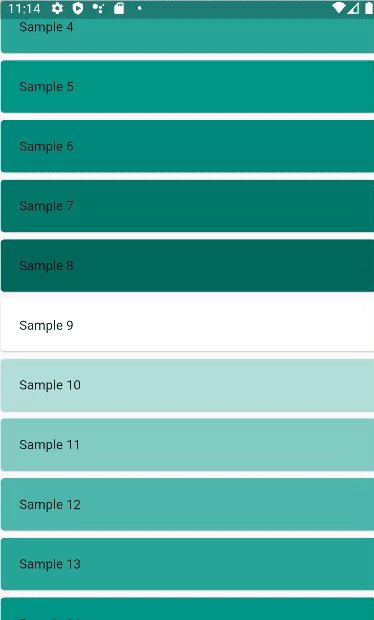
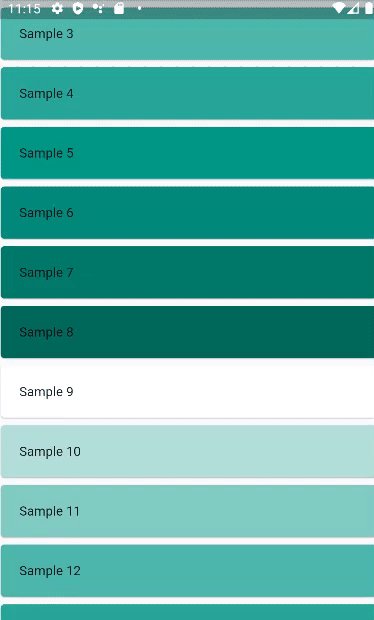
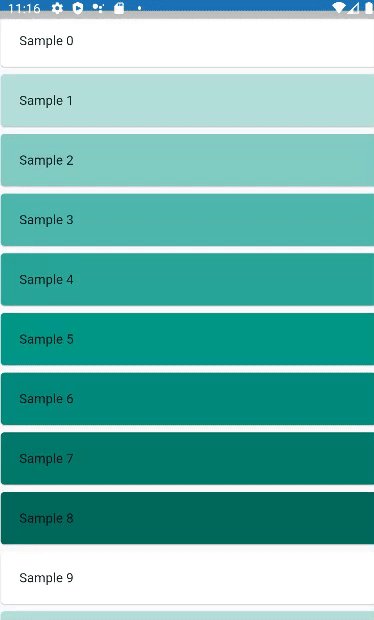
floating
- 스크롤이 최대로 올라가지 않았을 때 스크롤을 내리면 SliverAppBar 의 확장 여부를 정합니다.
- 예를 들어 스크롤을 올리면 SliverAppBar 는 collapsedHeight 만큼 보이지만 내리면 expandedHeight 만큼 보입니다.
- pinned 가 true 면 적용되지 않습니다.

SliverAppBar(
floating: true,
)
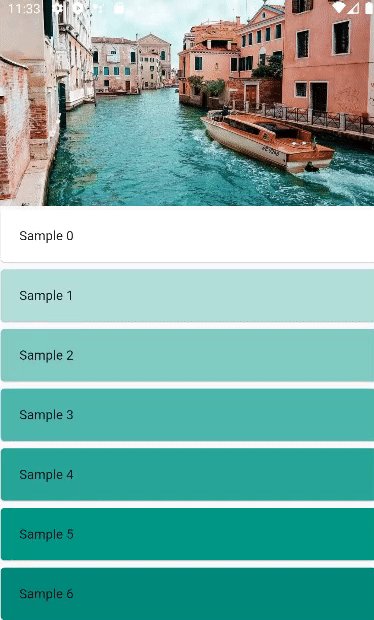
flexibleSpace
- 쉽게 말해서 SliverAppBar 내부에 넣을 수 있는 위젯입니다.
- 보통 예시처럼 이미지를 많이 넣습니다.
- collapseMode 로 접히는 방식을 정할 수 있습니다.

SliverAppBar(
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://cdn.pixabay.com/photo/2016/09/30/14/56/venetian-1705528_960_720.jpg',
fit: BoxFit.cover,
),
),
expandedHeight: 200,
)
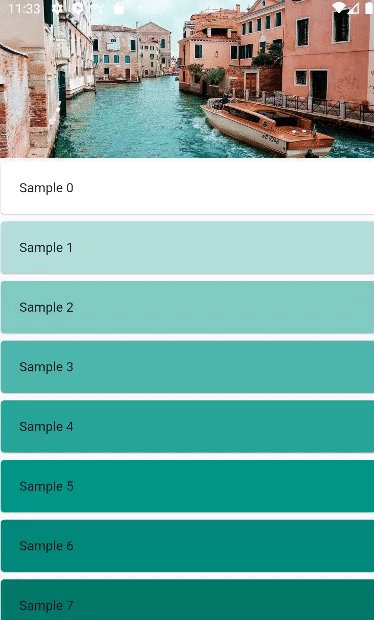
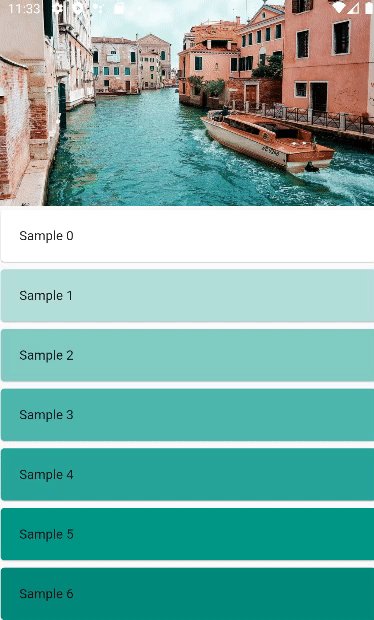
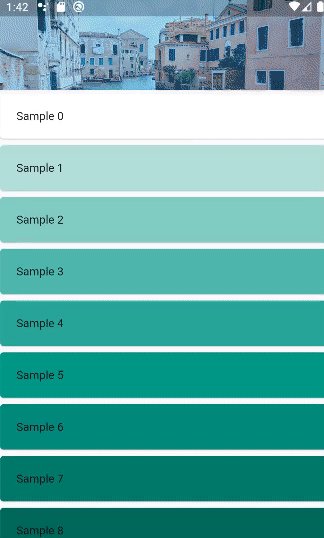
collapseMode.parallax
- SliverAppBar 가 올라갈 때 flexibleSpace 도 천천히 올라갑니다.
- collapseMode 의 기본값은 parallax 입니다

SliverAppBar(
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://cdn.pixabay.com/photo/2016/09/30/14/56/venetian-1705528_960_720.jpg',
fit: BoxFit.cover,
),
collapseMode: CollapseMode.parallax,
),
expandedHeight: 200,
)
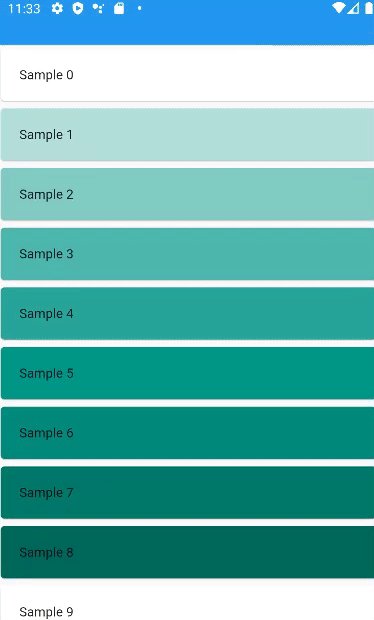
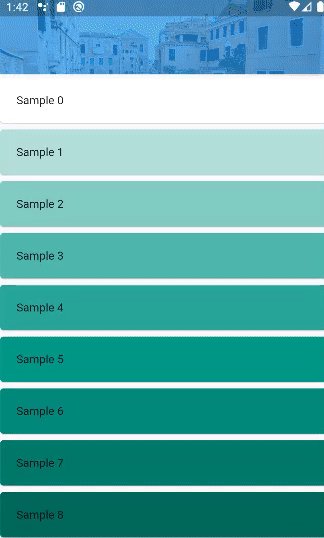
collapseMode.pin
- SliverAppBar 가 올라갈 때 flexibleSpace 가 고정되어 올라갑니다.

SliverAppBar(
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://cdn.pixabay.com/photo/2016/09/30/14/56/venetian-1705528_960_720.jpg',
fit: BoxFit.cover,
),
collapseMode: CollapseMode.pin,
),
expandedHeight: 200,
)
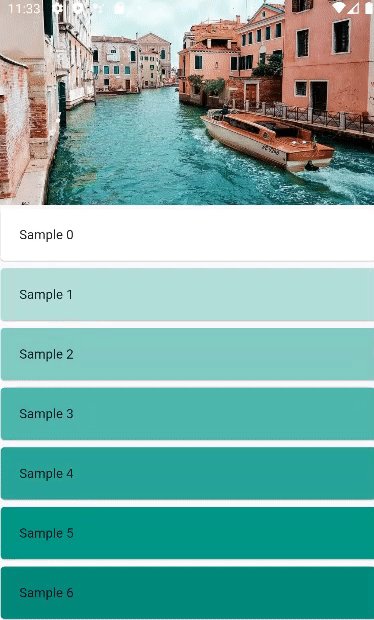
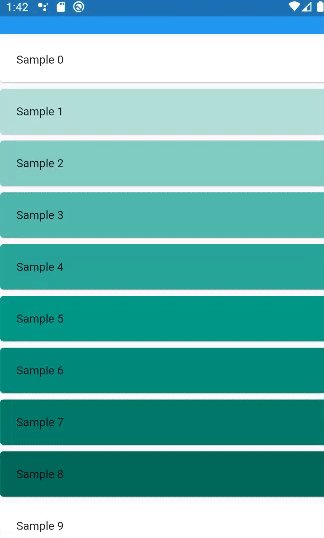
collapseMode.none
- SliverAppBar 가 올라갈 때 flexibleSpace 가 올라가지 않습니다.

SliverAppBar(
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://cdn.pixabay.com/photo/2016/09/30/14/56/venetian-1705528_960_720.jpg',
fit: BoxFit.cover,
),
collapseMode: CollapseMode.none,
),
expandedHeight: 200,
)728x90
반응형
'Flutter > UI' 카테고리의 다른 글
| [Flutter] CustomScrollView (0) | 2022.09.06 |
|---|---|
| [Flutter] TextFormField (0) | 2022.09.04 |
| [Flutter] DropdownButton , DropdownMenuItem (0) | 2022.09.03 |
| [Flutter] TabBar , TabBarView (0) | 2022.08.10 |
| [Flutter] BottomNavigationBar (0) | 2022.08.09 |