728x90
반응형
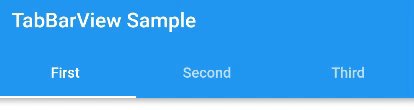
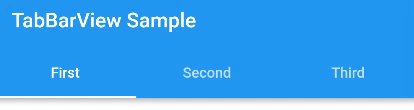
TabBar
- TabBar 는 TabController 와 List<Widget> 인 tabs 를 필수로 받습니다.
TabBar(
controller: _tabController,
tabs: [
Tab(text: 'First'),
Tab(text: 'Second'),
Tab(text: 'Third'),
],
)
속성
1. Indicator

- 현재 선택된 탭의 위치를 나타내는 indicator 를 꾸미는 인자는 다음과 같습니다.
// indicator 의 색상 설정
indicatorColor: Colors.black,
// indicator 색상 자동 설정 여부
automaticIndicatorColorAdjustment: true,
// indicator 의 굵기 설정
indicatorWeight: 2.0,
// indicator 의 padding 설정
indicatorPadding: EdgeInsets.zero,
// indicator 설정
indicator: BoxDecoration(),
// indicator 의 크기 설정
indicatorSize: 10,
2. label , unSelectedLabel

- label 은 TabBar 내부에 있는 text 입니다.
- unselectedLabel 을 설정하면 label 은 selectedLabel 과 동일한 효과를 나타냅니다
- ex) unselectedLabelColor 를 설정하면 현재 선택된 탭에만 labelColor 가 적용
// label 색상 설정
// unselectedLabel 이 설정되면 현재 선택된 탭의 label 색상
labelColor: Colors.black,
// label 글자 설정
// unselectedLabel 이 설정되면 현재 선택된 탭의 label 글자
labelStyle: TextStyle(),
// label padding 설정
labelPadding: EdgeInsets.zero,
// 선택되지 않은 탭의 label 색상 설정
unselectedLabelColor: Colors.red,
// 선택되지 않은 탭의 label 글자 설정
unselectedLabelStyle: TextStyle(),
3. isScrollable
isScrollable: false,- true 로 설정하면 탭의 크기가 label 의 크기만큼 할당되며 스크롤이 가능해집니다. (탭의 갯수가 많을 때 유용)
- false 로 설정하면 탭의 크기가 1/n 로 할당 됩니다. (탭의 갯수가 적을때 유용)


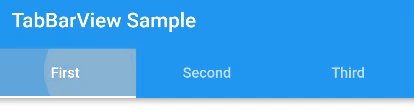
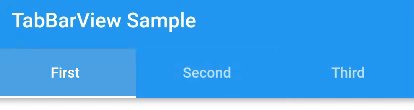
4. overlayColor, splashFactory, splashBorderRadius
overlayColor: MaterialStateProperty.resolveWith<Color?>(
(Set<MaterialState> states) {
return states.contains(MaterialState.focused)
? null
: Colors.red;
},
),- overlayColor 는 탭을 터치했을 때 나오는 색상입니다.

splashFactory: NoSplash.splashFactory,- 탭을 눌렀을 때 나타나는 동그란 점(잉크 스플래시) 모양을 정의합니다.
- NoSplash.splashFactory 로 동그란 점 효과를 없앨 수 있습니다.


splashBorderRadius: BorderRadius.circular(40),- 탭을 눌렀을 때 효과의 테두리를 설정합니다.

5. 기타
// 탭 클릭 이벤트
// 현재 index 반환
onTap: (int index) {
},
// DragStartBehavior 은 start 로 설정하면 드래그 애니메이션이 더 부드러워지고
// down 으로 설정 하면 드래그 동작이 약간 더 반응적으로 느껴지게 됩니다.
dragStartBehavior: DragStartBehavior.start,
// TabBar 의 스크롤 방식을 설정
physics: BouncingScrollPhysics(),
// TabBar 의 터치효과음 여부
enableFeedback: false,
// Tab 의 padding 설정
padding : EdgeInsets.zero
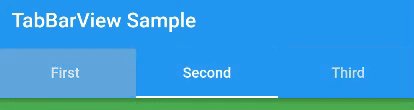
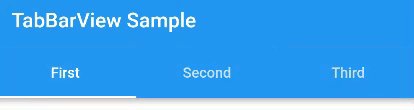
TabBarView

- 좌우 손동작으로 화면을 이동시킬 수 있는 위젯이며 TabController 와 children 을 필수로 받습니다.
속성
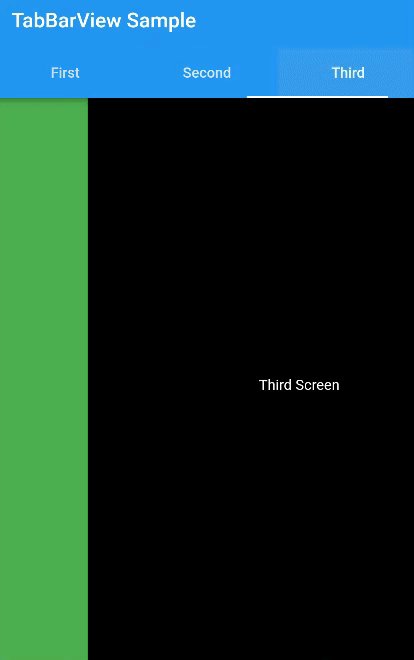
1. viewportFraction

viewportFraction = 1.0,- TabBarView 내부에 있는 위젯이 화면을 차지하는 비율을 나타냅니다 0.0 ~ 1.0 까지 지정할 수 있습니다.
2. physics
physics = NeverScrollableScrollPhysics(),- TabBarView 의 스크롤 방식을 설정하며 종류는 다음과 같습니다.
- NeverScrollableScrollPhysics - 좌우 스크롤을 막습니다.
- BouncingScrollPhysics - 오버스크롤 효과가 튕겨나가는 효과로 바뀝니다.
3. 기타
// DragStartBehavior 은 start 로 설정하면 드래그 애니메이션이 더 부드러워지고
// down 으로 설정 하면 드래그 동작이 약간 더 반응적으로 느껴지게 됩니다.
dragStartBehavior = DragStartBehavior.start,
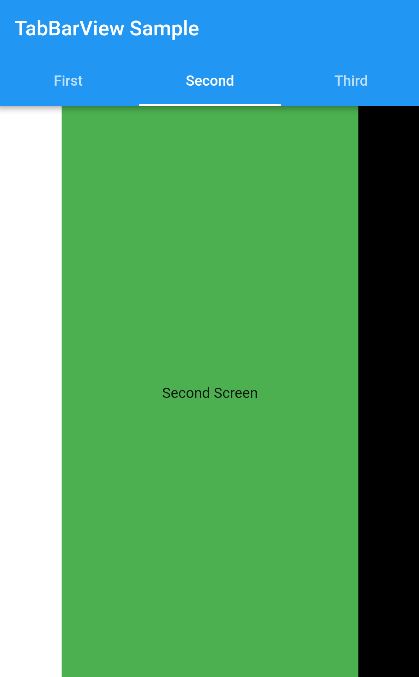
샘플 구현
import 'package:flutter/material.dart';
class SampleScreen extends StatefulWidget {
const SampleScreen({Key? key}) : super(key: key);
@override
State<SampleScreen> createState() => _SampleScreenState();
}
class _SampleScreenState extends State<SampleScreen>
with TickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(
length: 3,
vsync: this,
);
}
@override
void dispose() {
super.dispose();
_tabController.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: const Text('TabBarView Sample'),
bottom: TabBar(
onTap: (int index) {
print('index = $index');
},
isScrollable: false,
controller: _tabController,
tabs: [
Tab(text: 'First'),
Tab(text: 'Second'),
Tab(text: 'Third'),
],
),
),
body: TabBarView(
controller: _tabController,
physics: ClampingScrollPhysics(),
children: [
FirstScreen(),
SecondScreen(),
ThirdScreen(),
],
),
);
}
}
class FirstScreen extends StatelessWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Text('First Screen'),
),
);
}
}
class SecondScreen extends StatelessWidget {
const SecondScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: Center(
child: Text('Second Screen'),
),
);
}
}
class ThirdScreen extends StatelessWidget {
const ThirdScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child: Text(
'Third Screen',
style: TextStyle(color: Colors.white),
),
),
);
}
}
728x90
반응형
'Flutter > UI' 카테고리의 다른 글
| [Flutter] TextFormField (0) | 2022.09.04 |
|---|---|
| [Flutter] DropdownButton , DropdownMenuItem (0) | 2022.09.03 |
| [Flutter] BottomNavigationBar (0) | 2022.08.09 |
| [Flutter] DatePicker , TimePicker (0) | 2022.07.30 |
| [Flutter] AlertDialog (0) | 2022.07.29 |