728x90
반응형

- 경고문구나 안내문구를 띄울 때 자주 쓰이는 AlertDialog 입니다.
- 아주아주아주 쉽게 구현할 수 있습니다.
- 창을 띄우는 것은 showDialog 로 시작합니다.
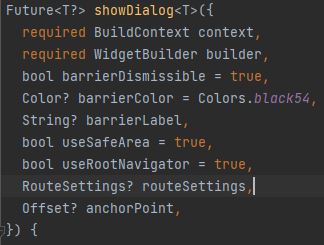
showDialog
- BuildContext 를 받고 WidgetBuilder 로 임의의 위젯을 구현하면 됩니다.
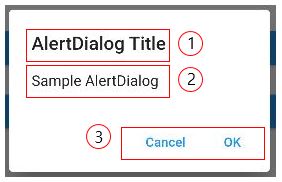
- AlertDialog 를 구현하기 위해서 WidgetBuilder 에 Dialog 코드를 넣어줍니다.

showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('AlertDialog Title'),
content: const Text('Sample AlertDialog'),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Alert Cancel'),
child: const Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'Alert OK'),
child: const Text('OK'),
),
],
);
}
)
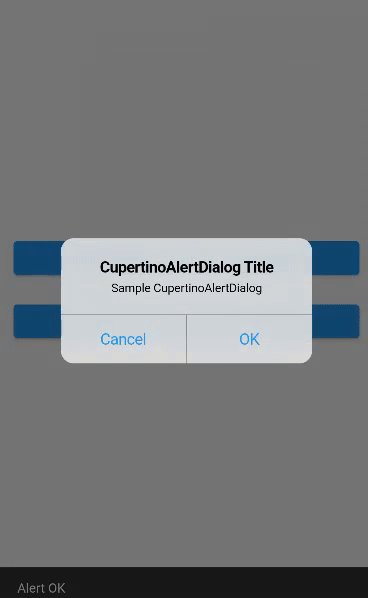
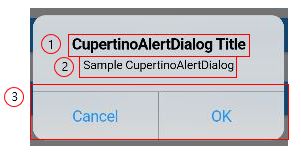
- CupertinoDialog 를 구현하려면 CupertinoAlertDialog 로 구현합니다.

showDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: const Text('CupertinoAlertDialog Title'),
content: const Text('Sample CupertinoAlertDialog'),
actions: [
CupertinoButton(
onPressed: () => Navigator.pop(context, 'Cupertino Cancel'),
child: const Text('Cancel'),
),
CupertinoButton(
onPressed: () => Navigator.pop(context, 'Cupertino OK'),
child: const Text('OK'),
),
],
);
})
- Dialog 를 닫는 코드는 다음과 같습니다.
Navigator.pop(context);
// 값을 넘긴다면
Navigator.pop(context, 'value');
- 넘긴 값을 받는 코드는 then 으로 받거나 await 로 받습니다.
// 방법 1 - then
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('AlertDialog Title'),
content: const Text('Sample AlertDialog'),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Alert Cancel'),
child: const Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'Alert OK'),
child: const Text('OK'),
),
],
);
}).then((value) => print('value = $value')); // 값 받기
// 방법 2 - await
final result = await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('AlertDialog Title'),
content: const Text('Sample AlertDialog'),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Alert Cancel'),
child: const Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'Alert OK'),
child: const Text('OK'),
),
],
);
});
print('result = $result');
- 예시 전체 코드 입니다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class SampleScreen extends StatelessWidget {
const SampleScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
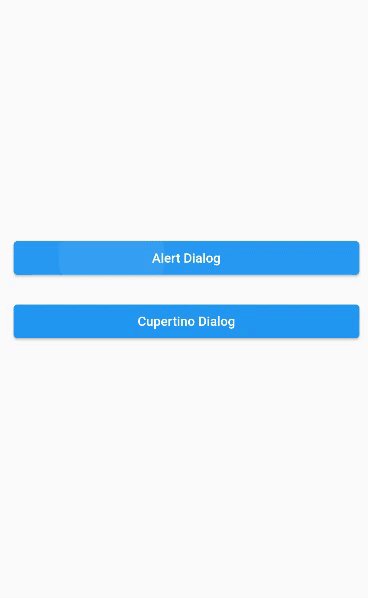
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DialogOpenBtn(
openDialog: () => alertDialog(context),
btnName: 'Alert Dialog',
),
DialogOpenBtn(
openDialog: () => cupertinoDialog(context),
btnName: 'Cupertino Dialog',
),
],
),
);
}
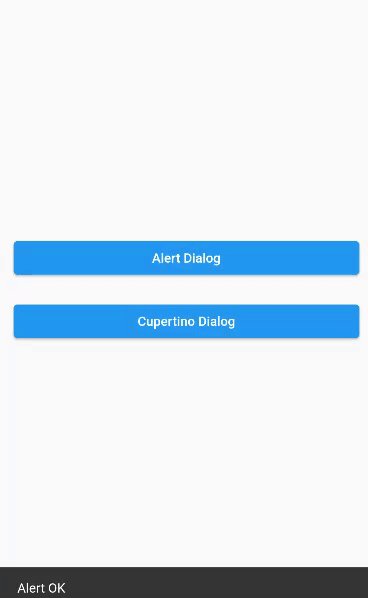
showSnackBar(BuildContext context, String message) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(message),
),
);
}
alertDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('AlertDialog Title'),
content: const Text('Sample AlertDialog'),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Alert Cancel'),
child: const Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'Alert OK'),
child: const Text('OK'),
),
],
);
}).then((value) => showSnackBar(context, value));
}
cupertinoDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: const Text('CupertinoAlertDialog Title'),
content: const Text('Sample CupertinoAlertDialog'),
actions: [
CupertinoButton(
onPressed: () => Navigator.pop(context, 'Cupertino Cancel'),
child: const Text('Cancel'),
),
CupertinoButton(
onPressed: () => Navigator.pop(context, 'Cupertino OK'),
child: const Text('OK'),
),
],
);
}).then((value) => showSnackBar(context, value));
}
}
class DialogOpenBtn extends StatelessWidget {
final VoidCallback openDialog;
final String btnName;
const DialogOpenBtn({
Key? key,
required this.openDialog,
required this.btnName,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.symmetric(
horizontal: 20.0,
vertical: 10.0,
),
width: double.infinity,
child: ElevatedButton(
onPressed: openDialog,
child: Text(
btnName,
),
),
);
}
}728x90
반응형
'Flutter > UI' 카테고리의 다른 글
| [Flutter] TextFormField (0) | 2022.09.04 |
|---|---|
| [Flutter] DropdownButton , DropdownMenuItem (0) | 2022.09.03 |
| [Flutter] TabBar , TabBarView (0) | 2022.08.10 |
| [Flutter] BottomNavigationBar (0) | 2022.08.09 |
| [Flutter] DatePicker , TimePicker (0) | 2022.07.30 |