728x90
반응형
카카오 로그인은 아래 개발가이드를 참고해서 만들었습니다.
https://developers.kakao.com/docs/android/getting-started
준비
1. Gradle 추가

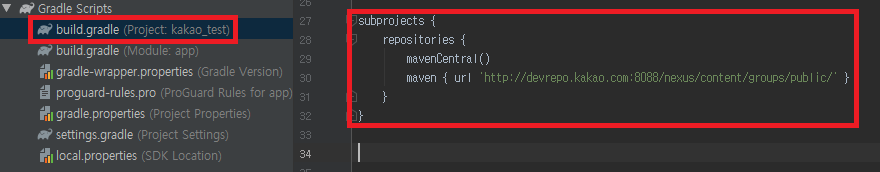
subprojects {
repositories {
mavenCentral()
maven { url 'http://devrepo.kakao.com:8088/nexus/content/groups/public/' }
}
}
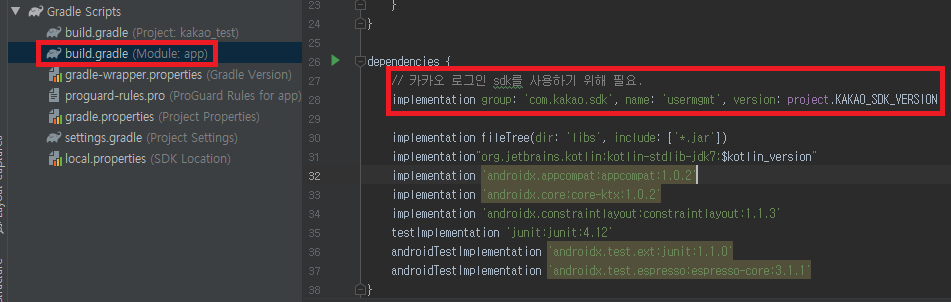
// 카카오 로그인 sdk를 사용하기 위해 필요.
implementation group: 'com.kakao.sdk', name: 'usermgmt', version: project.KAKAO_SDK_VERSION

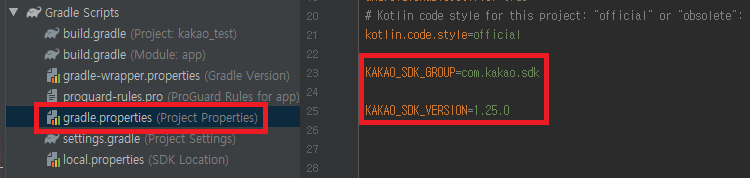
KAKAO_SDK_GROUP=com.kakao.sdk
KAKAO_SDK_VERSION=1.25.0(최신버전 확인하기 - Full SDK Source 기준)
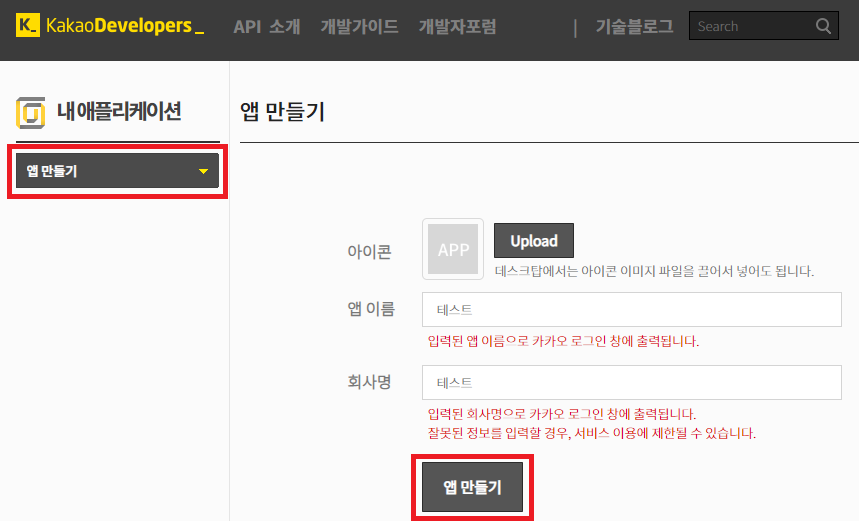
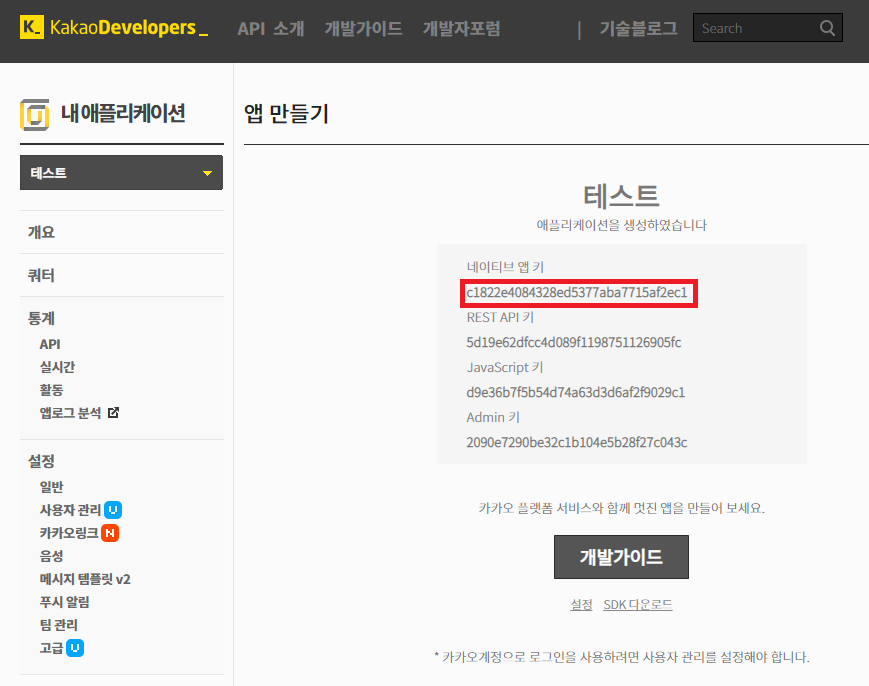
2. Kakao developer에 가입, 로그인 후 앱 만들기로 앱 생성

3. 네이티브 앱 키 복사

4. res -> value -> strings.xml 추가
<resources>
<string name="kakao_app_key">네이티브 앱 키</string>
</resources>
5. AndroidManifest.xml 권한, 네이티브 앱키 추가
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kakao_test">
<-- 권한 추가 -->
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<-- 네이티브 앱키 추가 -->
<meta-data
android:name="com.kakao.sdk.AppKey"
android:value="@string/kakao_app_key" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
6. 키해시 구하기
- 앱을 구동한 뒤 로그로 키해시를 확인
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.content.Context
import android.content.pm.PackageManager
import android.util.Base64
import com.kakao.util.helper.Utility.getPackageInfo
import java.security.MessageDigest
import java.security.NoSuchAlgorithmException
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 키해시
var hash_key = getKeyHash(this)
Log.i("Log",hash_key) // 확인
}
// 키해시 구하기
fun getKeyHash(context: Context): String? {
val packageInfo = getPackageInfo(context, PackageManager.GET_SIGNATURES) ?: return null
for (signature in packageInfo!!.signatures) {
try {
val md = MessageDigest.getInstance("SHA")
md.update(signature.toByteArray())
return Base64.encodeToString(md.digest(), Base64.NO_WRAP)
} catch (e: NoSuchAlgorithmException) {
Log.w("Log", "Unable to get MessageDigest. signature=$signature", e)
}
}
return null
}
}
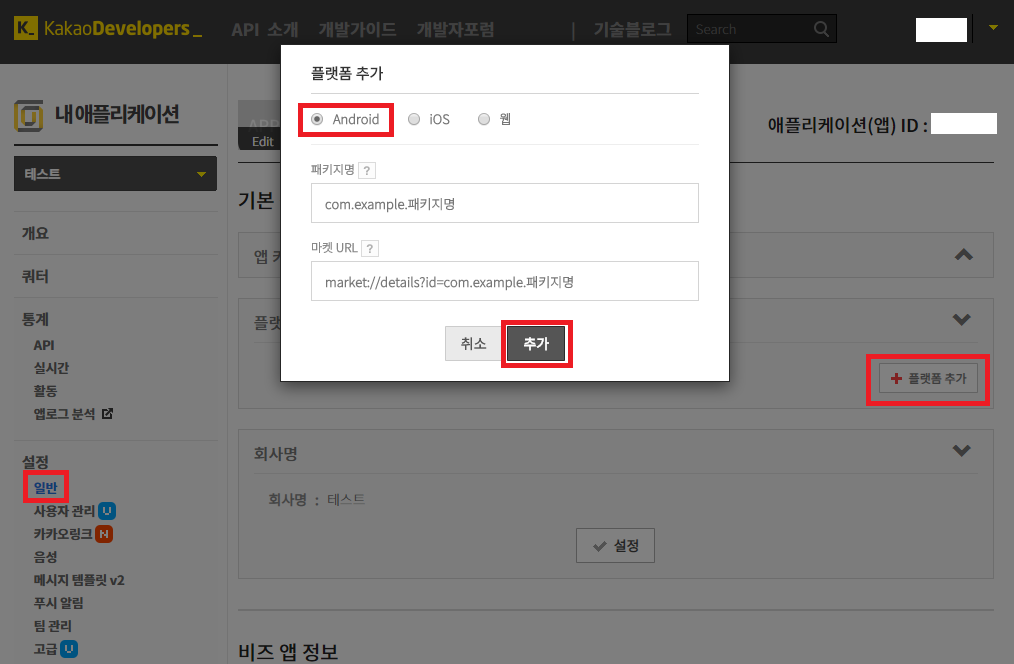
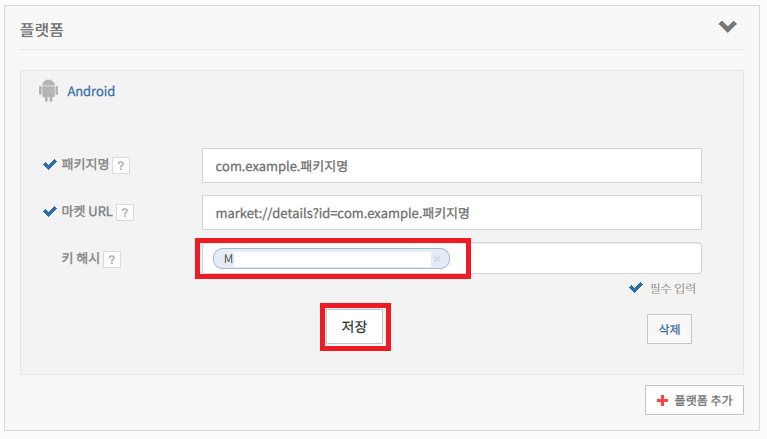
7. 플랫폼 추가 후 키해시 등록


여기까지 준비가 끝났습니다.
다음 포스팅은 로그인 구현입니다.
728x90
반응형
'Android > Social_login' 카테고리의 다른 글
| [Android] 카카오 로그인 구현(kotlin) -2 (구현) (0) | 2019.11.04 |
|---|