Flutter/Package
[Flutter] GetX ⑤ - Utils (Dialog, SnackBar)
찌김이
2022. 9. 1. 06:00
728x90
반응형
get | Flutter Package
Open screens/snackbars/dialogs without context, manage states and inject dependencies easily with GetX.
pub.dev
설정
pubspec.yaml
dependencies:
get: ^4.6.5
main.dart
- MaterialApp 을 GetMaterialApp 으로 변경해주세요.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
// MaterialApp 을 GetMaterialApp 으로 변경
return GetMaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SampleScreen(),
);
}
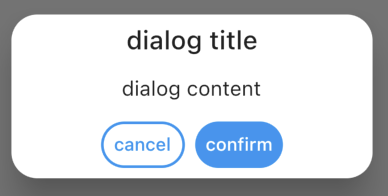
}Get.defaultDialog
가장 기본적인 다이얼로그이며 title, content, button 을 사용자 마음대로 꾸밀 수 있습니다.

void showDefaultDialog() {
Get.defaultDialog(
title: 'dialog title',
content : const Text('dialog content'),
textConfirm: 'confirm',
confirmTextColor: Colors.white,
onConfirm: Get.back,
textCancel: 'cancel',
onCancel: Get.back,
);
}
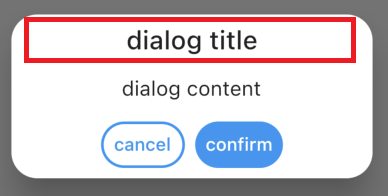
1. title

Get.defaultDialog(
// title 에 들어갈 문자열 값
title: 'dialog title',
// title 을 꾸며줍니다.
titleStyle: const TextStyle(),
// title 영억의 padding 값
titlePadding: const EdgeInsets.all(10)
);
2. content

Get.defaultDialog(
// content 영역에 들어갈 Widget
content: const Text('dialog content'),
// content 영역의 paddding 값
contentPadding: const EdgeInsets.all(10)
);
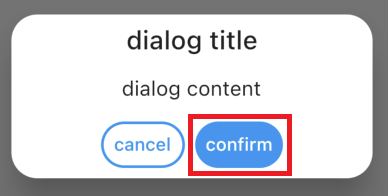
3. confirm

Get.defaultDialog(
// confirm 에 들어갈 문자열
textConfirm: 'confirm',
// confirm text color
confirmTextColor: Colors.white
// confirm click event
onConfirm: () {
},
);
- confirm 을 커스텀해서 만들 수 있습니다.
- confirm 을 사용한다면 textConfirm, onConfirm, confirmTextColor 는 무시합니다.
Get.defaultDialog(
confirm: TextButton(
onPressed: () {
},
child: const Text('confirm'),
),
);
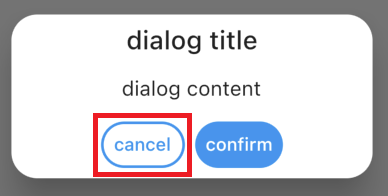
4. cancel

Get.defaultDialog(
// cancel 에 들어갈 문자열
textCancel: '',
// cancel text color
cancelTextColor: Colors.blue,
// cancel click event
onCancel: () {
},
);
- cancel 을 커스텀해서 만들 수 있습니다.
- cancel 을 사용한다면 textCancel, onCancel, cancelTextColor 는 무시합니다.
Get.defaultDialog(
cancel: TextButton(
onPressed: () {},
child: const Text('cancel'),
),
);
5. middleText
Get.defaultDialog(
// middle text 에 들어갈 문자열
middleText: 'middleText',
// middle text style 지정
middleTextStyle: const TextStyle()
);
6. 기타
Get.defaultDialog(
// dialog 배경색
backgroundColor : Colors.white,
// dialog 외부 클릭으로 pop 여부
barrierDismissible : true,
// confirm, cancel button color
buttonColor : Colors.blue,
// dialog border radius
radius : 20.0,
// 하단 버튼 직접 정의
actions : [
Text('action')
],
// dialog 외부 클릭 시 호출 됩니다.
onWillPop: () {
return Future.value(true);
},
// key 지정
navigatorKey : stateKey,
);
Get.dialog
dialog 띄워주는 다른 방법이며, 기존 showDialog 와 같은 역할을 합니다.
void showDialog() {
Get.dialog(
AlertDialog(
title: const Text('dialog title'),
content: const Text('dialog content'),
actions: [
TextButton(
onPressed: Get.back,
child: const Text('cancel'),
),
TextButton(
onPressed: Get.back,
child: const Text('confirm'),
),
],
),
);
}
- Get.dialog 에 들어가는 속성은 다음과 같습니다.
Future<T?> dialog<T>(
// dialog 내부 위젯
Widget widget, {
// dialog 외부 클릭 시 dismiss 여부
bool barrierDismissible = true,
// dialog 외부 색상
Color? barrierColor,
// safeArea 준수
bool useSafeArea = true,
// key 설정
GlobalKey<NavigatorState>? navigatorKey,
//
Object? arguments,
// dialog 가 열고 닫힐 때 애니메이션 시간 설정
Duration? transitionDuration,
// dialog 가 열고 닫힐 애니메이션
Curve? transitionCurve,
// dialog 이름 설정 - 로그에 표시 됩니다.
String? name,
// 라우트 설정
RouteSettings? routeSettings,
})
Get.bottomSheet

void showBottomSheet() {
Get.bottomSheet(
SizedBox(
height: 400,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'bottom sheet',
style: TextStyle(fontSize: 30),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: Get.back,
child: const Text('닫기'),
)
],
),
),
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topRight: Radius.circular(20),
topLeft: Radius.circular(20),
),
),
clipBehavior: Clip.hardEdge,
backgroundColor: Colors.white);
}
- Get.bottomSheet 에 들어가는 속성은 다음과 같습니다.
Future<T?> bottomSheet<T>(
// bottom sheet 에 들어갈 위젯
Widget bottomsheet, {
// bottom sheet 의 배경색
Color? backgroundColor,
// 그림자 굵기
double? elevation,
// 지속성 여부
bool persistent = true,
// 테두리 모양
ShapeBorder? shape,
// clip 설정
Clip? clipBehavior,
// bottom sheet 외부 색상
Color? barrierColor,
// SafeArea 지킬지 여부
bool? ignoreSafeArea,
// 스크롤 가능 여부
bool isScrollControlled = false,
// useRootNavigator 사용 여부
bool useRootNavigator = false,
// bottom sheet 외부 클릭 시 pop 여부
bool isDismissible = true,
// bottom sheet drag 가능 여부
bool enableDrag = true,
// route 설정
RouteSettings? settings,
// bottom sheet 가 열릴 때 속도
Duration? enterBottomSheetDuration,
// bottom sheet 가 닫힐 때 속도
Duration? exitBottomSheetDuration,
})
Get.snackbar

void showSnackBar() {
Get.snackbar(
'snackBar title',
'snackBar content',
colorText: Colors.white,
backgroundColor: Colors.black,
snackPosition: SnackPosition.BOTTOM
);
}
- Get.sanckbar 에 들어가는 속성은 다음과 같습니다.
SnackbarController snackbar(
// snackBar title 문자열
String title,
// snackBar message 문자열
String message,
// title, message color
Color? colorText,
// snackBar 노출 시간
Duration? duration = const Duration(seconds: 3),
// snackBar 위치 - SnackPosition.TOP, SnackPosition.BOTTOM
SnackPosition? snackPosition,
// title 부분 위젯 titleText 를 넣었다면 title 은 무시됩니다.
Widget? titleText,
// message 부분 위젯 messageText 를 넣었다면 message 는 무시됩니다.
Widget? messageText,
// snackBar 왼쪽 부분의 icon
Widget? icon,
// icon 의 깜빡거림 여부를 결정합니다.
bool? shouldIconPulse,
// snackBar 의 최대 width 를 정합니다.
double? maxWidth,
// snackBar margin 설정
EdgeInsets? margin,
// snackBar padding 설정
EdgeInsets? padding,
// snackBar radius 설정
double? borderRadius,
// snackBar 테두리 색상 설정
Color? borderColor,
// snackBar 테두리 굵기 설정
double? borderWidth,
// snackBar 색상 설정
Color? backgroundColor,
// snackBar
Color? leftBarIndicatorColor,
// snackBar BoxShadow 설정
List<BoxShadow>? boxShadows,
// snackBar 배경 Gradient 설정
Gradient? backgroundGradient,
// snackBar 우측 TextButton
TextButton? mainButton,
// snackBar click event
OnTap? onTap,
// 수동 dismiss 여부
bool? isDismissible,
// dismiss 방향 설정
DismissDirection? dismissDirection,
// snackBar 상단 progress 노출 여부
bool? showProgressIndicator,
// snackBar 상단 progress controller 설정
AnimationController? progressIndicatorController,
// snackBar 상단 progress 배경색 설정
Color? progressIndicatorBackgroundColor,
// snackBar 상단 progress 색상 설정
Animation<Color>? progressIndicatorValueColor,
// snackBar style 설정
SnackStyle? snackStyle,
// snackBar 가 나타날 때 애니메이션
Curve? forwardAnimationCurve,
// snackBar 가 꺼질 때 애니메이션
Curve? reverseAnimationCurve,
// 애니메이션 시간
Duration? animationDuration,
// snackBar
double? barBlur,
// snackBar 가 떠있을 때 외부 blur 처리
double? overlayBlur,
// snackBar 외부 색상
Color? overlayColor,
// snackBar 상태를 리턴하는 함수 - OPEN, CLOSED, OPENING, CLOSING
SnackbarStatusCallback? snackbarStatus,
// 왜 있는지는 모르겠지만 ... snackBar 하단의 Form 위젯
Form? userInputForm,
})
728x90
반응형